AddQuicktagは予めコードを入力しておくことで、ワンボタンで記事本文にコードを入力できるプラグインです。
主に文字の装飾コードを登録することが多いですね(色の付いた枠・文字・下線など)
一度登録しておくと、次からはパッと呼び出せて時短になるので、是非設定しておきましょう。
目次
AddQuicktagを使うとこういうのが一瞬でできる
AddQuicktagに一度設定しておくことで、こういうのがワンボタンで設置できます。
↓例です
他にも
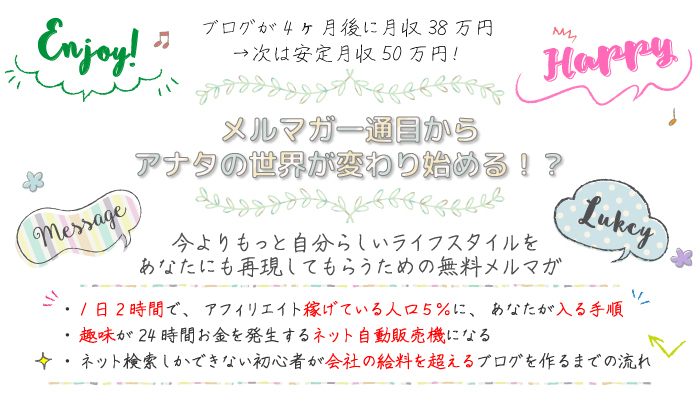
あとは下の関連記事のように
シンプルかつ画像付きで記事を紹介することも可能なんです!
(↑はwordpressテーマ「ストーク」だからできる装飾です)
普通は、こういうのを設置するときにコードを入力するのですが、AddQuicktagに一度設定しておけば次からはワンボタンで設置できます。
便利ですよね。
こういう装飾系を使いたい人にとっては非常に便利なプラグインなんです。
AddQuicktagを設定しよう
◆まずはAddQuicktagをインストールして有効化しましょう。
(インストールや有効化が分からない人は下の記事を御覧ください)
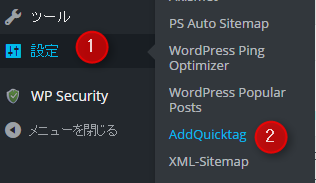
◆ワードプレスダッシュボード画面の「設定」から「AddQuicktag」へ進みます。

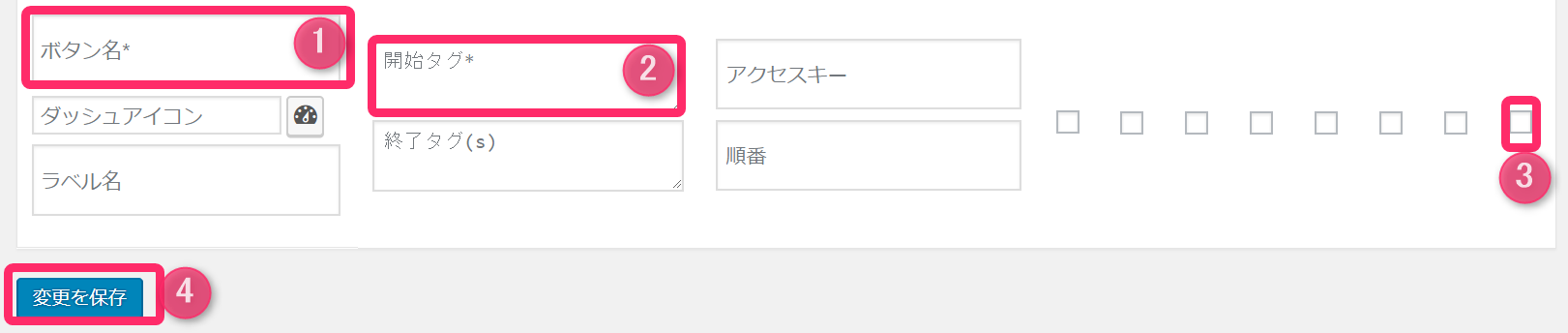
◆そうすると次の画面になります。
入力が必要なのは赤枠で囲った部分になります。

①は任意のボタン名を付けます
②にはタグを入れます(タグはネット検索すれば沢山見つかりますので、探して入力してみてください)
③にチェックを入れます(入れると他の枠全部にチェックが入ります)
④最後に「変更を保存」をクリックしてください。
これで登録自体は終了です。
次は実際に使ってみましょう!
実践!AddQuicktagの使い方
記事投稿画面を開いてみましょう
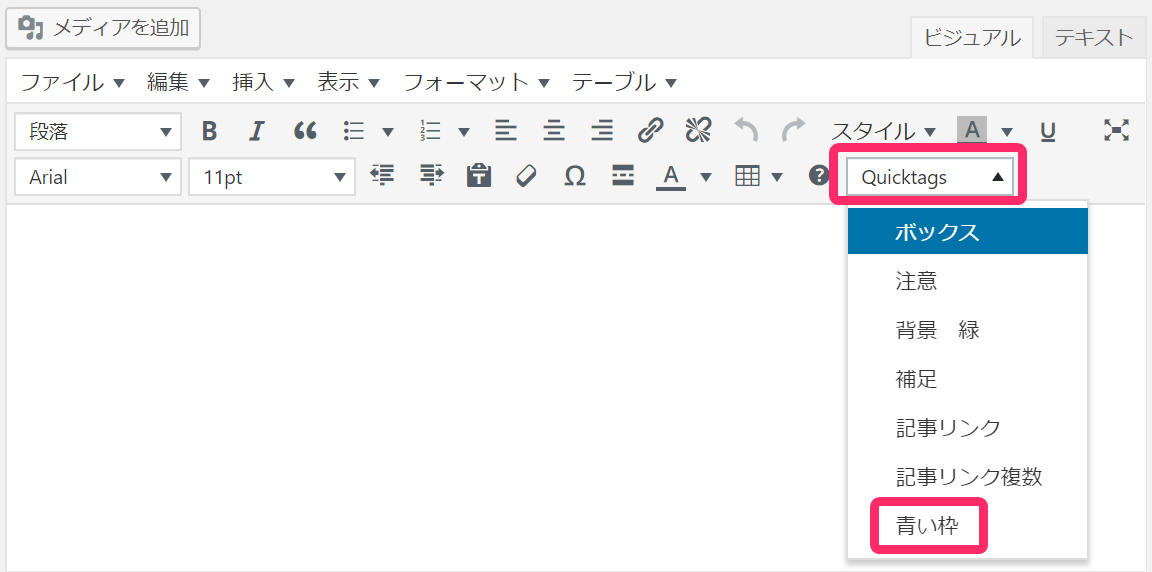
メニューに「Quicktag」が加わっています。
Quicktagをクリックするとメニューが開きます。

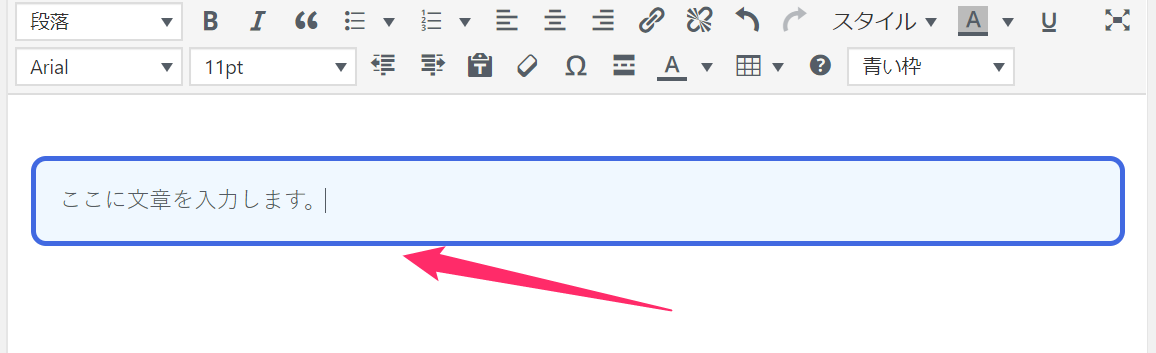
◆すると記事本文内に青い枠が表示されました。
このようにタグを予め登録しておくことで、ワンボタンで記事内に装飾などを挿入することができます。

AddQuicktagに登録したのに、ボタンが出てこない…そんなときは
AddQuicktagに登録したのに、記事作成画面にボタンが表示されないというケースがあるようです。
表示されない場合はこのやりかたで大体直ります。

画面右側の赤マルで囲っているところにチェックをいれると直ります。
私はこのやりかたで直りました。
ここにチェックをいれないと、ボタンが表示されないケースが多いようですから、ここにはチェックを入れておきましょう。
【超便利】AdSense Managerと組み合わせると広告を超簡単に設置できる
アドセンスマネージャーというプラグインと組み合わせることで、さきほどのようにワンボタンで広告を設置できます。
超時短になるのでこちらもやっておきましょう。
グーグルアドセンスで稼ぐ者にとって必須です。
※まずアドセンスマネージャーのインストールと設定
※次にアドセンスマネージャーとAddQuicktagの組み合わせ
関連記事
◆ブログで稼ぐために必要なプラグインをまとめました。
プラグインを入れすぎると重くなってユーザービリティが悪くなるので厳選して選んでいます。
このまとめで紹介してあるプラグインを設定しておきましょう。
そうすることで、ブログ環境が整います。
























コメントを残す