EWWW Image Optimizerは画像ファイルを圧縮してくれるプラグインです。
画像ファイルが増えてくるとブログが重くなり、訪問者の負担になります。
「表示にまだ時間かかるのか、早く表示してくれないかなぁ」と思ったことありませんか?
そういうブログは訪問者が離れて行きやすいですし、検索エンジンに対しても悪影響を及ぼします。
EWWW Image Optimizerはブログ内の画像を自動圧縮してくれるので、ブログが重くなることを防いでくれます(軽減)
一度設定すれば、画像を投稿したあとに自動でリサイズしてくれますし、過去の画像もリサイズしてくれる非常に便利なプラグインです。
上級者向けのカスタマイズも可能ですが、最低限の設定で十分機能してくれますので、簡単な方法をご説明していきます。
目次
EWWW Image Optimizerの設定方法
◆まずEWWW Image Optimizerをインストールして有効化します。
インストールと有効化の方法は↓の記事を御覧ください。
◆インストールしたらダッシュボード画面左の「設定」にカーソルを合わせ、EWWW Image Optimizerをクリックします。

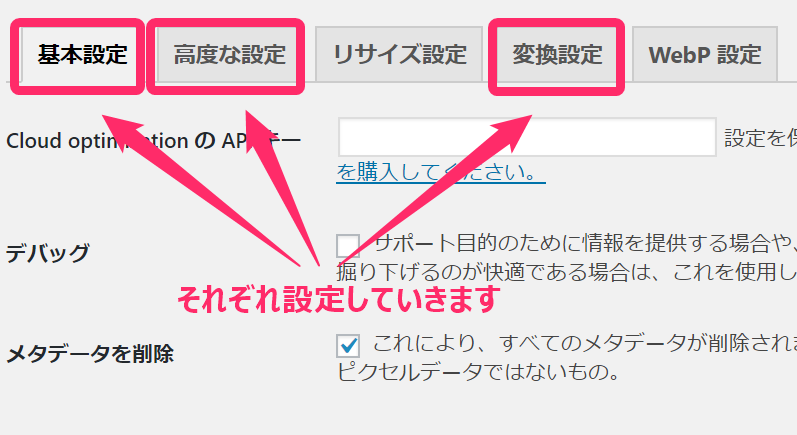
◆開くと次のような画面になります。
「基本設定」「高度な設定」「変換設定」を順番に設定していきます。

まず基本設定
下の画像赤枠部分にチェックを入れてください。(おそらく最初から入っていると思いますが)

メタデータを削除・・・簡単にいうと画像ファイルをより圧縮してくれる設定
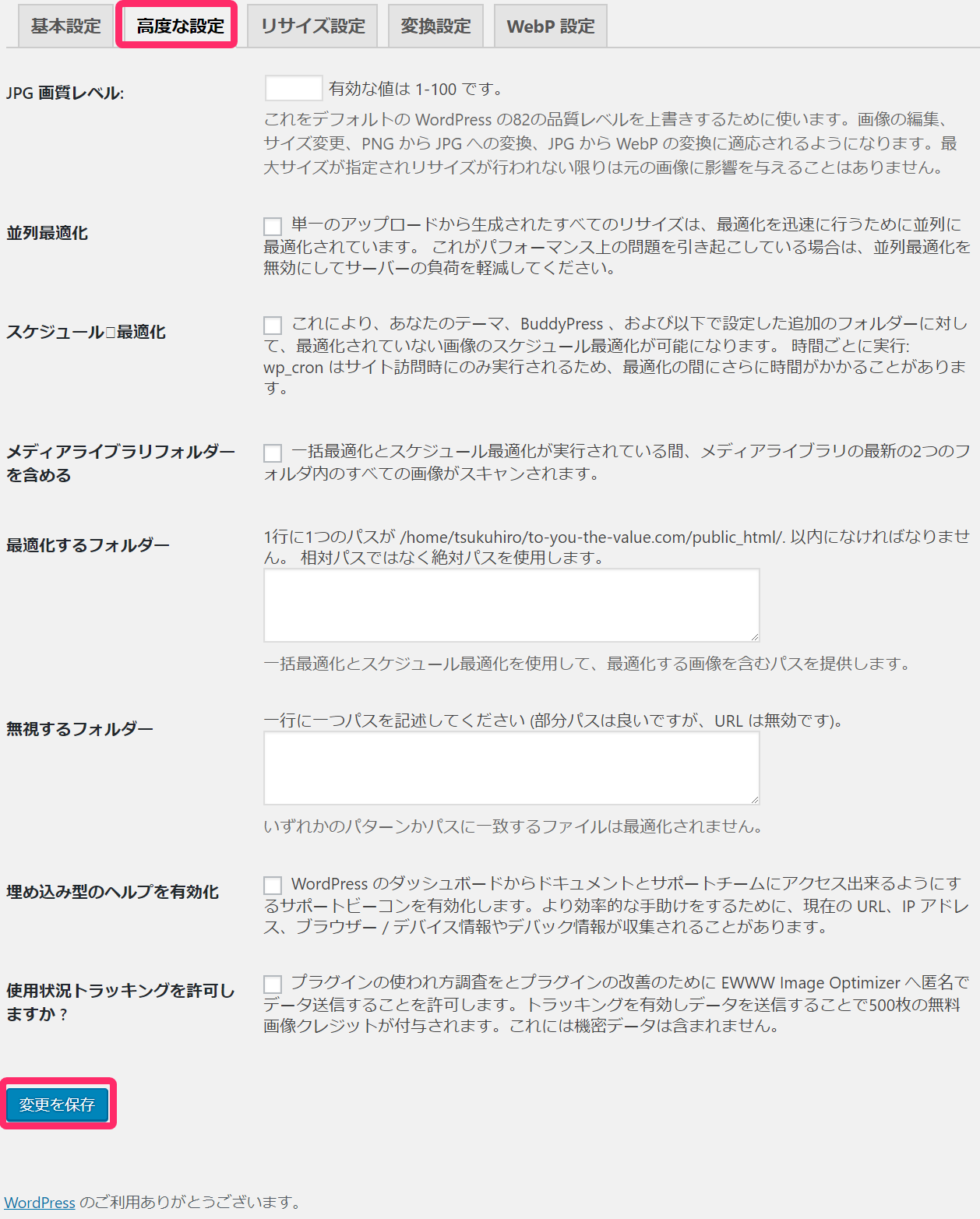
高度な設定

以前までは変更する部分があったが最新のアップデートで必要なくなったみたい。
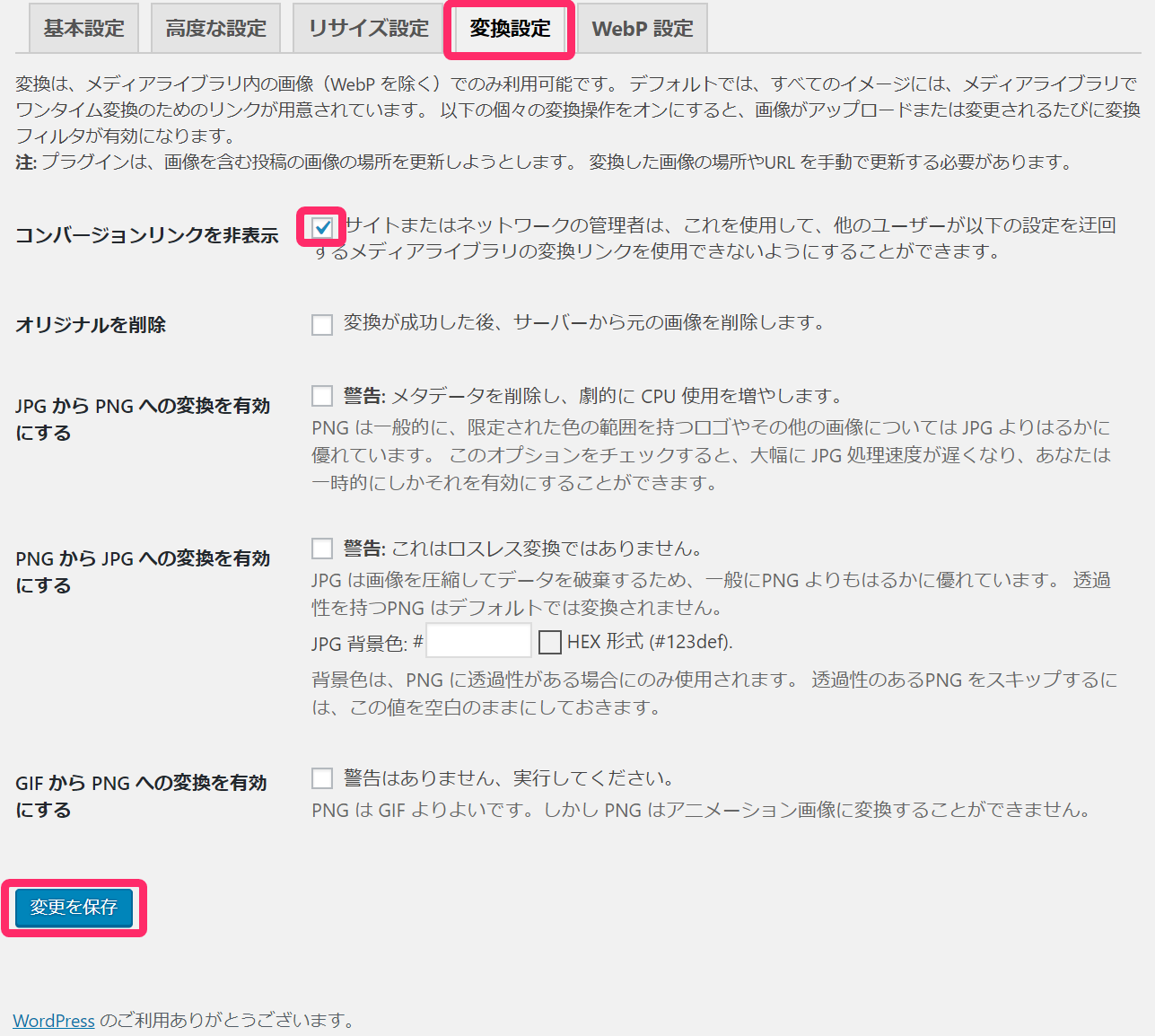
変換設定

コンバージョンリンクを非表示・・・PNGをJPEGにしたりする機能をオフにできる。有効にしていると自動で変換されたりして迷惑なのでオフにする(チェックを入れる)
これで設定は完了です!
やってみるとあっという間でしたね。
これで自動的にこれからアップロードする画像が圧縮されます。
次は実際にプラグインを機能させてみましょう。
EWWW Image Optimizerで過去の画像をリサイズも可能!
過去にアップロードした画像も圧縮して軽くできます。
これで画像による重さを軽減できますね。
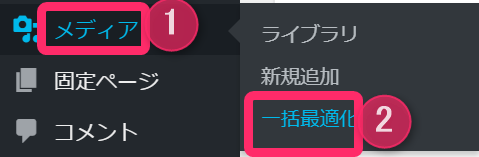
◆ダッシュボード画面左の「メディア」にカーソルを合わせて「一括最適化」をクリックします。

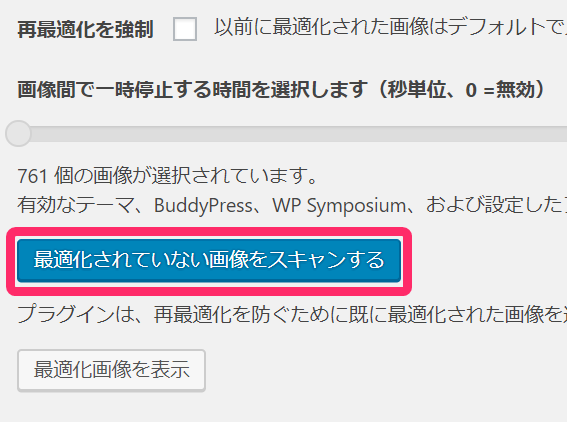
◆次に「最適化されていない画像をスキャンする」をクリックします。

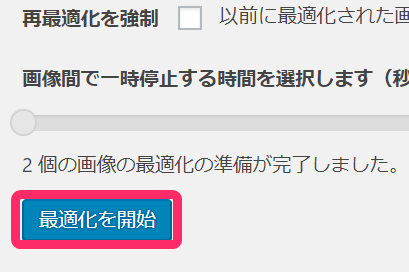
◆「最適化を開始」をクリックします。

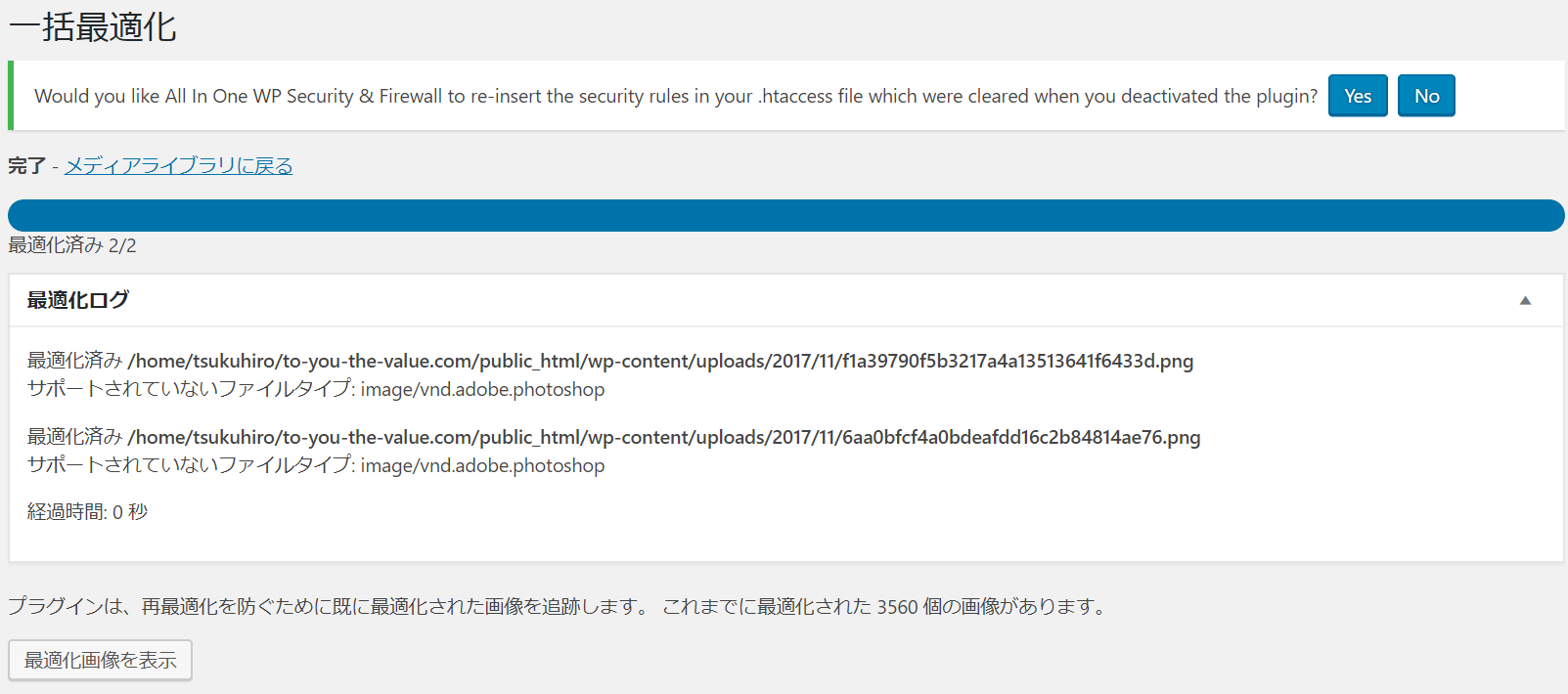
◆これで過去にアップロードした画像の最適化が完了しました。

画像の圧縮=サイトの表示速度向上=ユーザービリティUP
このプラグインを使うと画像が圧縮され、ブログの表示速度がUPします。
表示速度が遅いブログがユーザーからイラつかれやすいし、離脱率も上がってしまうので、その対策になりますね。
また、表示速度が速いのはSEOの観点から見ても好影響です。
簡単な設定をしておくだけで、跡は自動で圧縮してくれる便利なプラグインですから、最初に設定しておきましょう。
関連記事
ブログで稼ぐのに必要なプラグインを厳選してまとめました。
不要なプラグインが入っていると重くなりユーザービリティの低下に繋がります。
たくさん入れている人が多いので、入れるのはチョットだけにしましょう。

























コメントを残す