記事に、TwitterやYouTube動画を引用すると、読者の興味を引くことができ、ブログ滞在時間を伸ばすことができます。
滞在時間が伸びるとメリットがあるんです。
まず、Googleからの評価が上がり、自分のブログが上位表示されやすくなります。また、最後まで記事を読んでもらいやすくなるので、広告のクリック率も上がります。
ツイッターやYouTube動画を活用するメリットは、非常に多いので是非活用したいところですね!この記事ではTwitterやYouTube動画を記事に引用する方法などを解説していきます。
目次
Twitterを記事に引用する方法
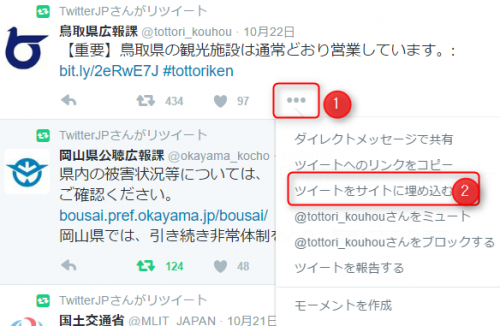
まず引用したいツイートの点の部分をクリックします。するとメニューが開きますので、「ツイートをサイトに埋め込む」をクリックします。

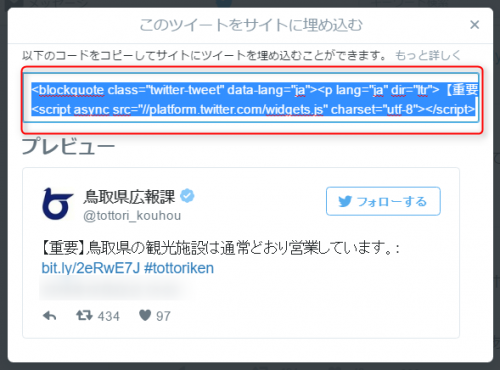
次に表示されたコードをコピーします。

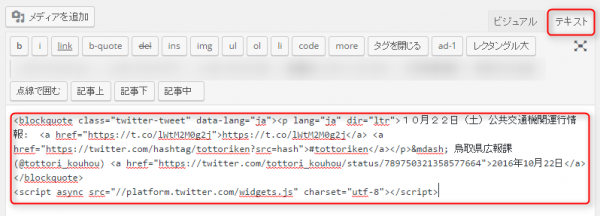
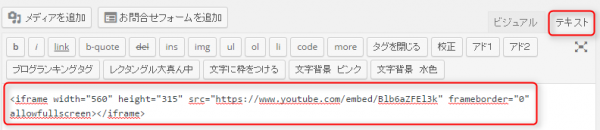
次にwordpressの記事本文にさきほどコピーしたコードを貼り付けます。貼り付けるのは記事本文のテキスト画面です。
テキスト画面に貼り付けないとツイートがちゃんと引用されないので注意してください。

これで完了です、プレビューを開いてチェックして見てみましょう。記事本文にツイートが引用されたはずです。
もしコードが表示されていてツイートが表示されない場合はテキスト画面にコードを貼り付けていないことがほとんどですので、表示されない場合はチェックしてみてください。
YouTube動画を記事に引用する方法
まず引用したいYouTube動画を選びます。投稿者の下にある「共有」をクリックします。そうすると下にメニューがでますので「埋め込みコード」をクリックします。

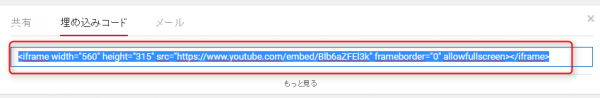
次にコードが表示されますので、そのコードをコピします。

次にさきほどコピーしたコードをwordpress記事本文に貼り付けます。コードを貼り付けるのは「テキスト画面」です。
テキスト画面に貼り付けないとYouTube動画がちゃんと表示ないので注意してください。

これで完了です、プレビューでYouTube動画が表示されているかチェックしてみましょう。もし表示されていない場合は、コードをテキスト画面に貼れているかチェックしましょう。
スマホで見た時に、YouTube動画がはみ出してしまう場合は
パソコン画面で見ると、記事枠内にキレイに動画が収まっていても、スマホ画面で見ると記事枠からはみ出している場合があります。ブログの枠からからはみ出してYouTube動画が設置されているのは、かっこ悪いですよね。
トレンドブログに訪れる訪問者は、ほとんどがスマホユーザーですから、はみ出す場合は直す必要があります。簡単にブログの枠内に収まるようにする方法があるので解説していきます。
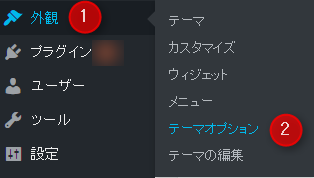
まずwordpressダッシュボード画面から「外観」→「テーマオプション」と進みます。

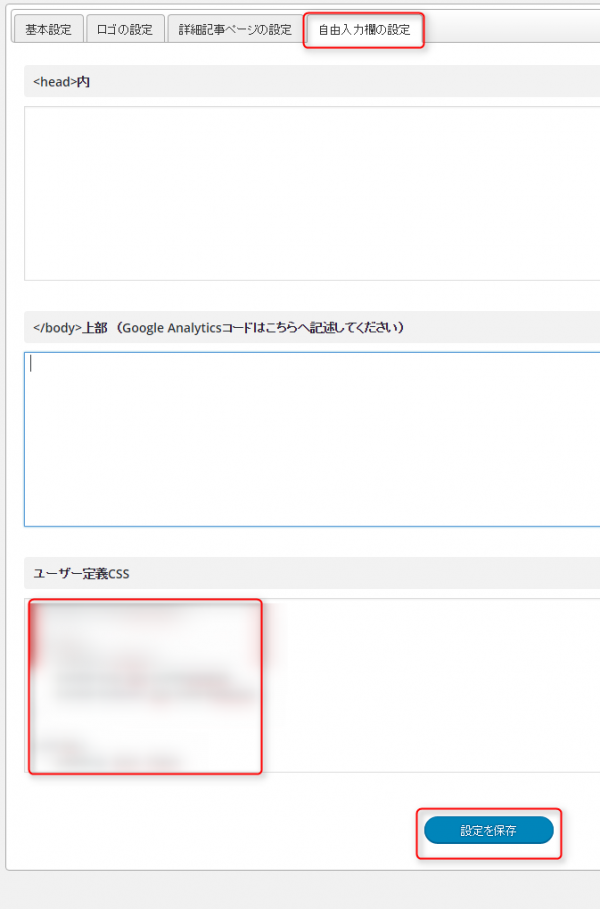
次に「ユーザー定義CSS」に iframe{ max-width:100%; } を貼り付けます。貼り付けた後に「設定を保存」をクリックします。
これで完了です。

スマホで自分のブログ記事を見て、動画がはみ出ていないかチェックしてみましょう。
TwitterやYouTube動画を使うときの注意点
TwitterやYouTube動画を使うときには著作権違反に注意しなければいけません。
著作権違反とは簡単に言うと「芸能人の画像を無断で使うこと」で、グーグルアドセンスのアカウントが停止されるリスクがあります。
ネットで画像を拾ってくる他に、自分で芸能人の写真や動画を撮影したものでも規約違反に触れる可能性があります。
ではどういうものなら大丈夫なのかというと、芸能人や会社が公式で公開しているものです。
例えばYouTubeでしたら、公式チャンネルの場合投稿者の名前の横にチェックマークが入っています。

これは公式チャンネルのチェックです。
ちなみに、公式チャンネルでもチェックマークが入っていない場合もありますから、そういう場合は動画の説明文を読むと公式チャンネルかどうか分かります。
まとめ
Twitterを使うと、自分のブログに他の人の意見を載せることができるので、読者にいろんな気付きを与えることが出来ます。
動画はブログ滞在時間向上に繋がるので、私達の記事がGoogleに評価されやすくなります。トレンドアフィリエイトと相性が良いですから是非活用していきたいですね。



















コメントを残す