ワードプレスに使う画像 にはalt(オルト)属性を設定しよう。
alt属性の設定はやらなくても別に問題ないけど、でもやったほうが良いです。
とかいう僕も、実はこれまでalt属性の設定を一度もやったことがありませんでした。alt属性っていう名称は聞いたことあったけど、設定しなくても上位表示取れてるし面倒くさそうだし、別に良いかな〜っと。
でも最近はライバルも増えてきているし、本気で稼ぎ続けようと思ったらこういうのもやらないといけないよなぁ〜と思って、最近alt属性の設定をやりはじめました。できることはなんでもやっていかんと。
で、そのalt属性の設定方法を解説しますね〜

目次
そもそもalt属性とは
alt属性は、画像の説明(代替テキスト)であり、画像が表示されない場合、alt属性の記述内容が表示されます。
また、画像検索でも使用されるため、alt属性に画像説明(代替テキスト)を適切に記述しておくことが大切になります。
引用元:SEOラボ
なんか難しそうに感じますが、わかりやすく言うと画像にテキストを設定するってこと。
実は検索クローラーって画像を理解していません。画像が何の画像か分かっていないんですね。
でもalt属性を設定すると画像をテキストとして認識してくれるようになります。
alt属性の設定をすると何がいいの?メリットは
【alt属性設定するメリット】
- SEOの効果がある
- 画像検索からもアクセスあるかも
まずSEOの効果があるということ。
alt属性を設定すればクローラーが、画像をテキストとして読みこむので、検索エンジンに情報をただしく伝えられます。
次に画像検索でもひっかかるようになります。
alt属性設定すれば設定したテキストで認識されていますので、画像検索されたときにその言葉で画像表示されることがあります。
つまり画像検索からもアクセスが期待できるということですね。

alt属性設定のやり方
小難しい説明は抜きにして、何をやれば良いのかチャチャっと解説します。
alt属性の設定方法はとてもカンタンです。
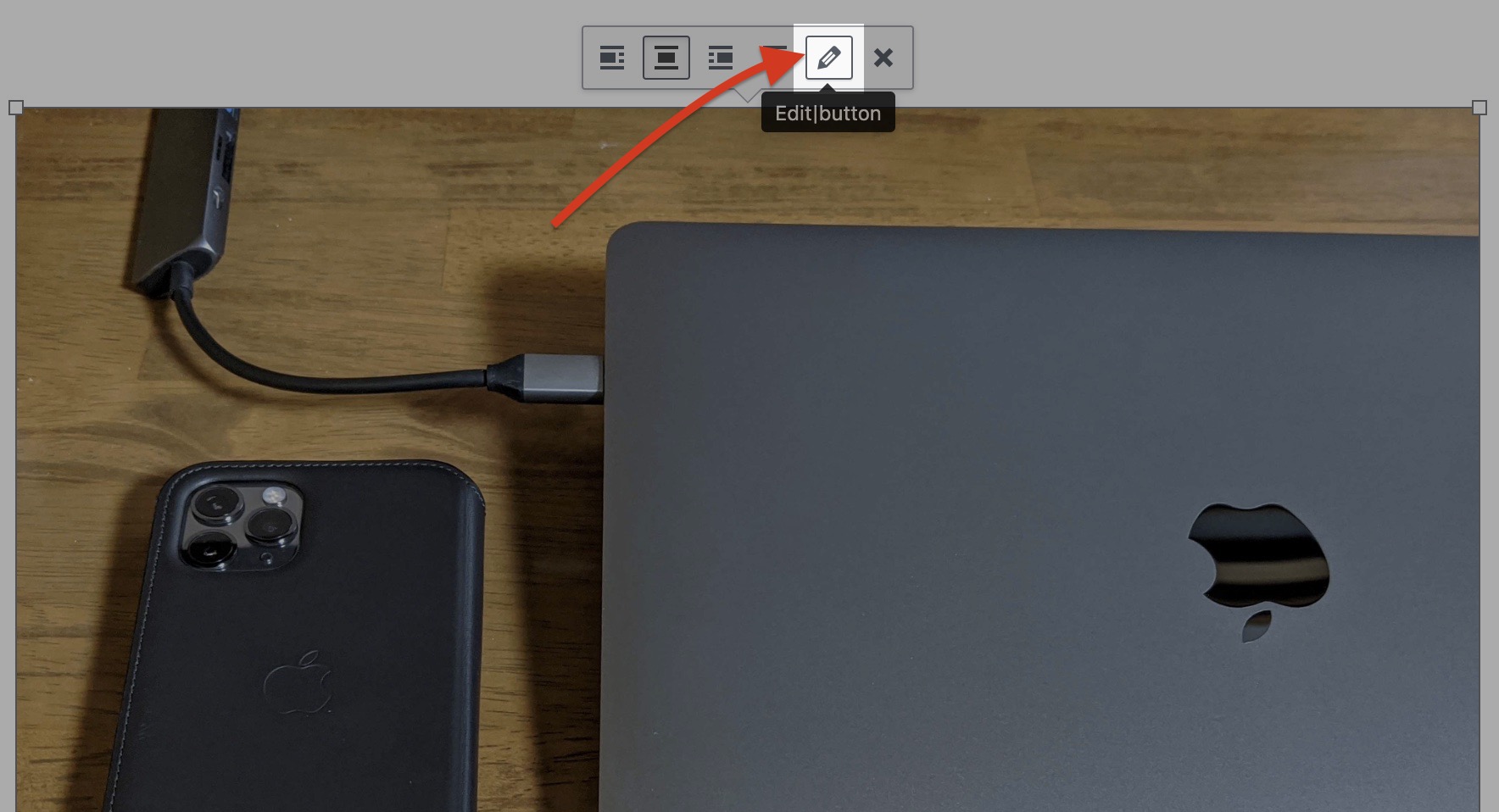
画像の上で左クリック
画像の上で左クリックをする。
鉛筆マークみたいなのがでるのでクリックする

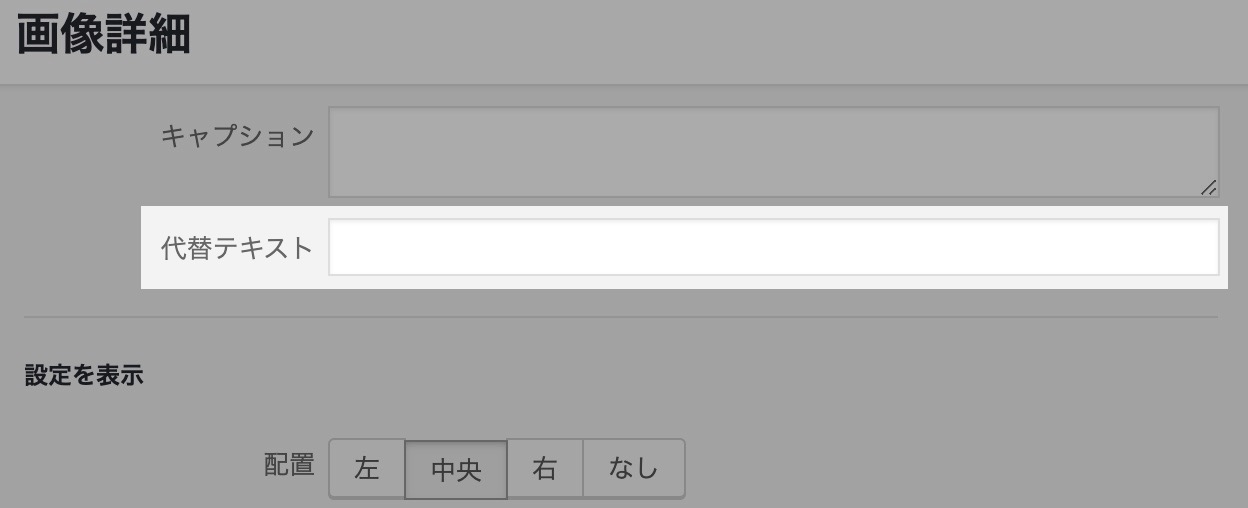
「振替テキスト」にテキスト入力

振替テキストの部分にテキストを入れます。
- その画像を表す文章
- キーワード(キーワードの詰め込みダメ)
- コピペしてきたような長文
こういうのを入れればOKです。
では実際どのように入力するか具体例をいくつか提示しましょう。
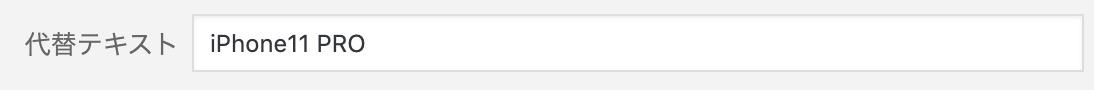
振替テキストの具体例



このように入れます。
これでalt属性の設定は完了です。
思ったよりカンタンだったと思います。
《alt属性の注意点》 キーワードを詰め込むな
キーワードを入れること自体はOKですが、キーワードの詰め込みはダメですよ。
「どれくらいキーワードを入れたら詰め込みすぎになりますか?」という質問をされそうですが、それは僕にもわかりません。感覚値ですが1,2個くらいではないでしょうか。(そもそもキーワードを詰め込むための場所ではないとご理解ください)
あと長文もダメです。
なぜキーワードの詰め込みや長文はいけないのか、それは alt属性が持つ他の役割も考えれば納得できます。
なぜal属性にキーワードを詰め込みや長文はダメなのか?
目の不自由な方向けに音声読み上げブラウザがあるのですが、そのときに画像が振替テキスト設定した文章で読み上げられます。
振替テキストでキーワード詰め込みや、めちゃくちゃ長い文章を設定していたら、聞いている側も意味がわからなくなりますよね。
そういう意味でもキーワードの詰め込みや長文設定をするべきではありません。
その画像が何なのかを表す文章を端的に振替テキストに設定すればOKということですね。
全ての画像にalt属性を設定する必要があるの?
全ての画像に設定する必要はないです。
他のサイトさんで参考になる文章がありました。
Googleに読み込んで欲しい画像やテキストリーダーに対応したい画像には設置するべき、ということですので、逆に言うとコンテンツに関係のない画像には設定する必要はないと考えることもできます。
引用元:オレインデザイン
たしかに読みこんでほしい画像にだけ設定すればそれで良いですよね。
逆に関係の無い画像に設定したらおかしくなりそうですし。そのとおりだと思います。
よって全部の画像に設定する必要は無しです。
【まとめ】
- alt属性は画像をテキストにしてクローラーに伝える効果がある
- クローラーにテキストとして認識してもらえる→SEO
- キーワードを詰め込まない
- その画像を表す文章を端的に
ということで、alt属性のお話しをしてきました。
難しいことはなく振替テキスト欄にテキストを入力するだけの作業です。
少しだけ面倒ですが、何も難しいことはありません。
アフィリエイトをガチンコでやっている人にとっては当然の作業ですが、ぼくみたいに意外とやってない人も多いと思うので、まだの方はこれを機にalt属性はじめてみましょう。