読者が読みやすい・見やすい記事を書くには見出しを付けるのが大事です。
文章がただバーっと羅列してあったら、目が痛いし、読む気をなくしてしまいますよね。
そうならないように、見出しを付けて可読性をUPして、どこに何が書いてあるのかを分かりやすくしていきます。
また、見出しにはSEOの面でも重要な役割があるので、適切な使い方をする必要があります。
この記事では見出しの使い方・付けかた・見出しのSEOについて解説していきます。
なんか難しそうな感じですが、記事を書いているうちに無意識にできるようになるくらい簡単なことなので安心して読んで下さい。
目次
そもそも見出しって何?どれのコト?
ブログ記事でよく見かける↓のようなヤツです。

お使いのワードプレステンプレートによって見出しのデザインは違いますが、このように見出しを付ける機能が備わっています。あなたもこういう感じで記事の中に見出しを使って、文章を読みやすくしていきます。
見出しを付けるメリット
記事を読みやすくなる
区切りよく見出しが付いていると記事を読みやすくなりますし、どこに何が書かれているのか分かるのでユーザービリティがUPします。
逆に文字がバーっと羅列してあるだけの記事は目が疲れるし、どこに何が書いてあるのかも分かりにくく、ユーザービリティが低いです。
あなたも経験ありませんか?ただ、文字がギッチリ詰まった記事を見たこと。まず記事を読む前に目が疲れて離脱しちゃいますよね。これではいくら有益な情報が書いてあったとしても読まれないです。
なのでしっかりと読者に記事を読んでもらうためにも見出しを付けて分かりやすく、目に優しくしてあげることが大事なんですね。
記事を読んでみて「読みにくいなぁ」と思ったら、話の流れが変わっているところで見出しを使うと見やすくなりますよ。
SEO対策になる(検索上位表示に役立つ)
見出しにはタグがついているので(後ほど解説します)検索エンジンロボットに読み込ませる働きがあります。
なので見出しを付けることで、検索エンジンロボットに「ここではこういうことを書いているよ!」と認識させることができるのです。人間だけでなく検索ロボットにも効果的ということなんですね。
見出しにキーワードを意図的に含めることでSEO対策になります。キーワードが大事なのは記事タイトルだけと思われがちなのですが、見出しにも含めることでさらなるSEO対策になるのです。
あなたが上位表示を狙っているキーワードを見出しにいれるようにしてください。(ただしSEO対策したいからって変な文章の見出しになるのはNGですよ!)
見出しの基礎知識・使い方のルール
h1タグは1回まで(h1見出しは基本的に使うことは無い)
見出しにはh1タグ~h6タグまであり、h1タグ(見出し1)は1記事につき1つまでと決まっています。

そしてh1タグはブログタイトルや記事タイトルに使われていることがほとんどなので、記事中でh1タグの見出しをつかうことはありません。
h2かh3から使っていこう
さっきの解説通りh1はブログタイトルか記事タイトルに使われているので、実際は記事中ではh2かh3見出しから使っていくことになるのですが、h2が大見出しなのか、h3が大見出しになるのかはワードプレステンプレートによって違います。
でもこれだとあなたがh2見出しから使っていけば良いのか、h3か使っていけば良いのか分かりませんよね。
それを調べる方法があります。
見出しがh2なのかh3なのか調べる方法
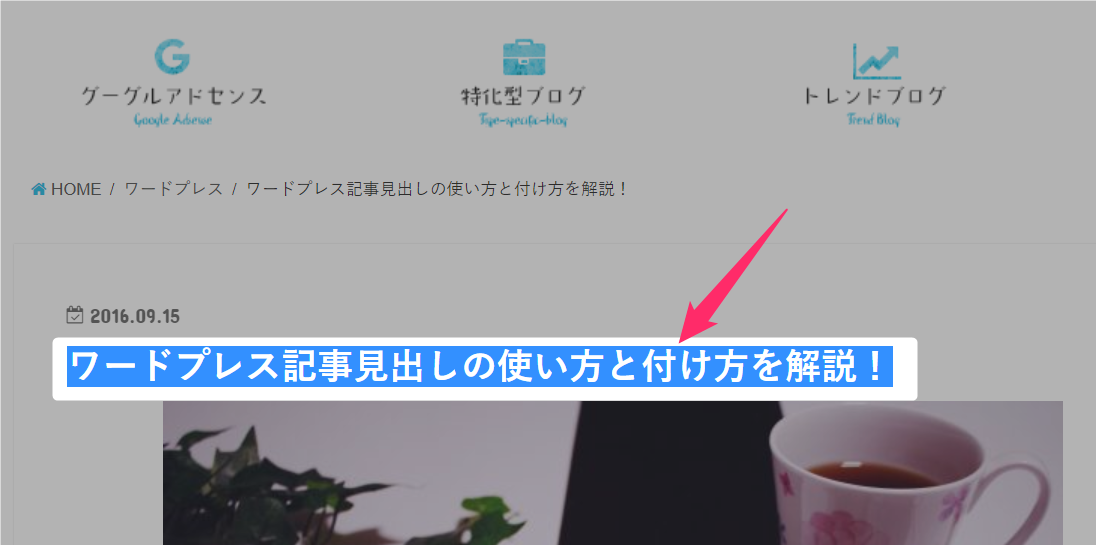
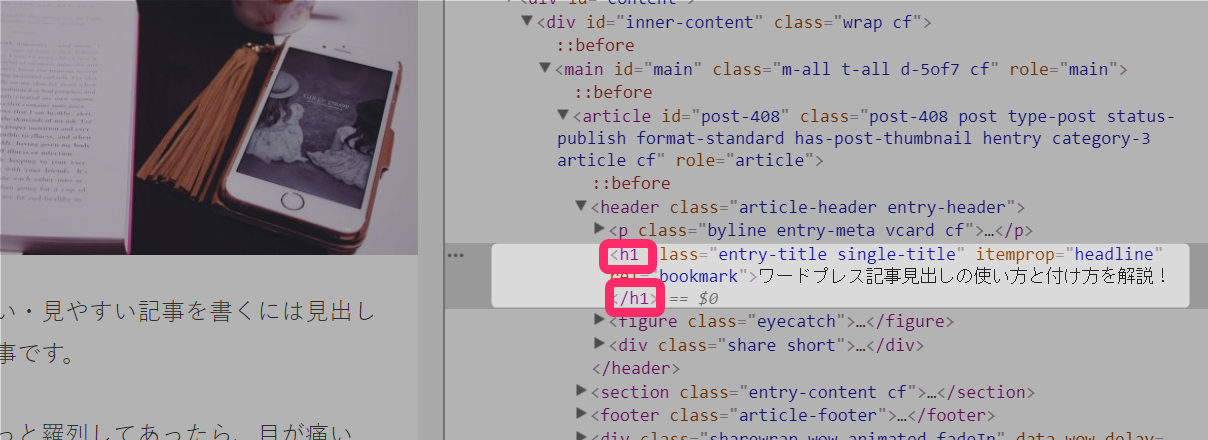
◆記事タイトルをドラッグしてください。

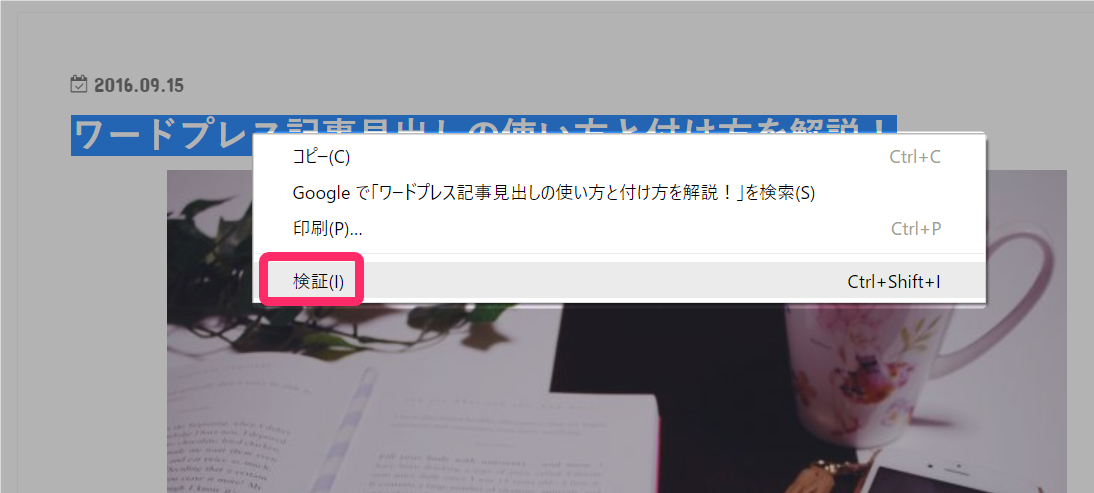
◆そしたら右クリックを押して「検証」をクリックします。

◆英語ばかりの画面が出るのですが、安心してください。バグではありません。
さっきドラッグした記事タイトル部分にはh1タグが使われていることが分かります。
よって記事中ではh2を大見出し、h3を中見出し、h4を小見出しとして使っていくことになります。

僕が使っているテンプレートでは記事タイトルはh1タグでしたが、別のテンプレートでは記事タイトルにh2タグが使われていることもありました。
なのであなたのテンプレートの記事タイトルで「検証」してみて、h2タグから使っていけば良いのか、h3タグから使っていけばいいのかを確認しておいてくださいね。
見出しを無意味に使わない(文字の装飾目当て等)
見出しタグを使うと文字が大きくなるので、外観の装飾目当てに見出しを使っている人を結構見かけます。
たしかに見出しタグは見た目を整えて記事を読みやすくする効果もあるので、見た目の装飾に使いたくなる気持ちも分かるのですが、外観を整えるためだけに使うのはよくありません。
なぜならさきほども解説したように、見出しタグは検索ロボットに「ここの文章は重要だよ、こういうことが書かれているよ」と認識させるためのものでもあるからです。
なので外観を整えるためだけに無意味に見出しを使わないようにしましょう。ブログを見ているとこういう人見かけますが、SEO的に良くないです。
【見出しのルール】階層構成にするコト
見出しは階層構造になっていなければなりません。
h2タグの次はh3タグが来て、次はh4が来て、というように順番になっていないといけません。
と言っても意味が分かりませんよね。
実際に具体例を出してご説明します。
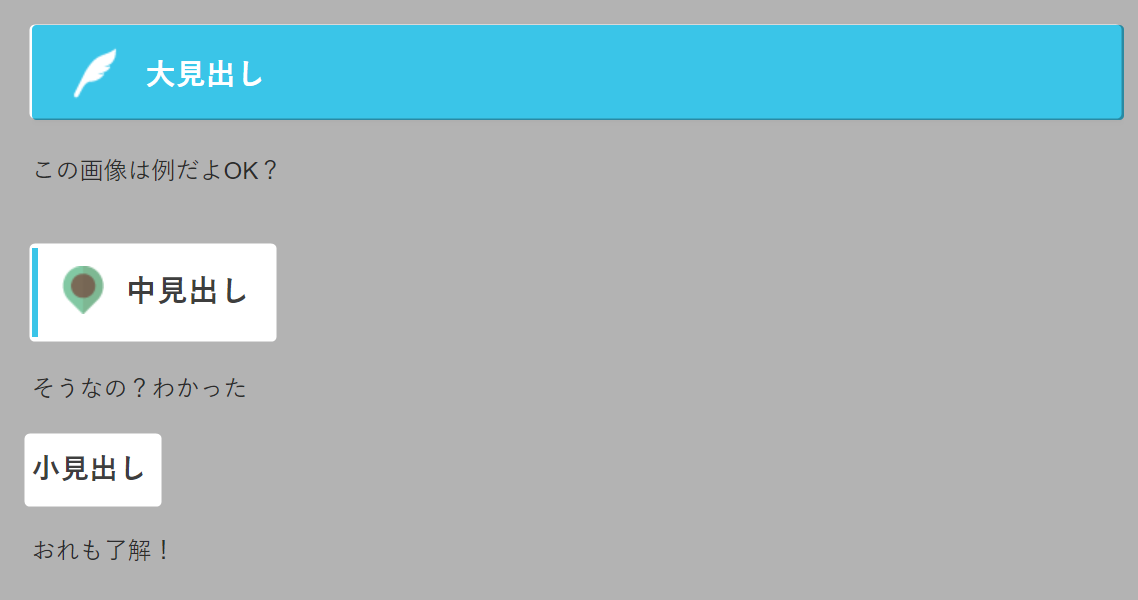
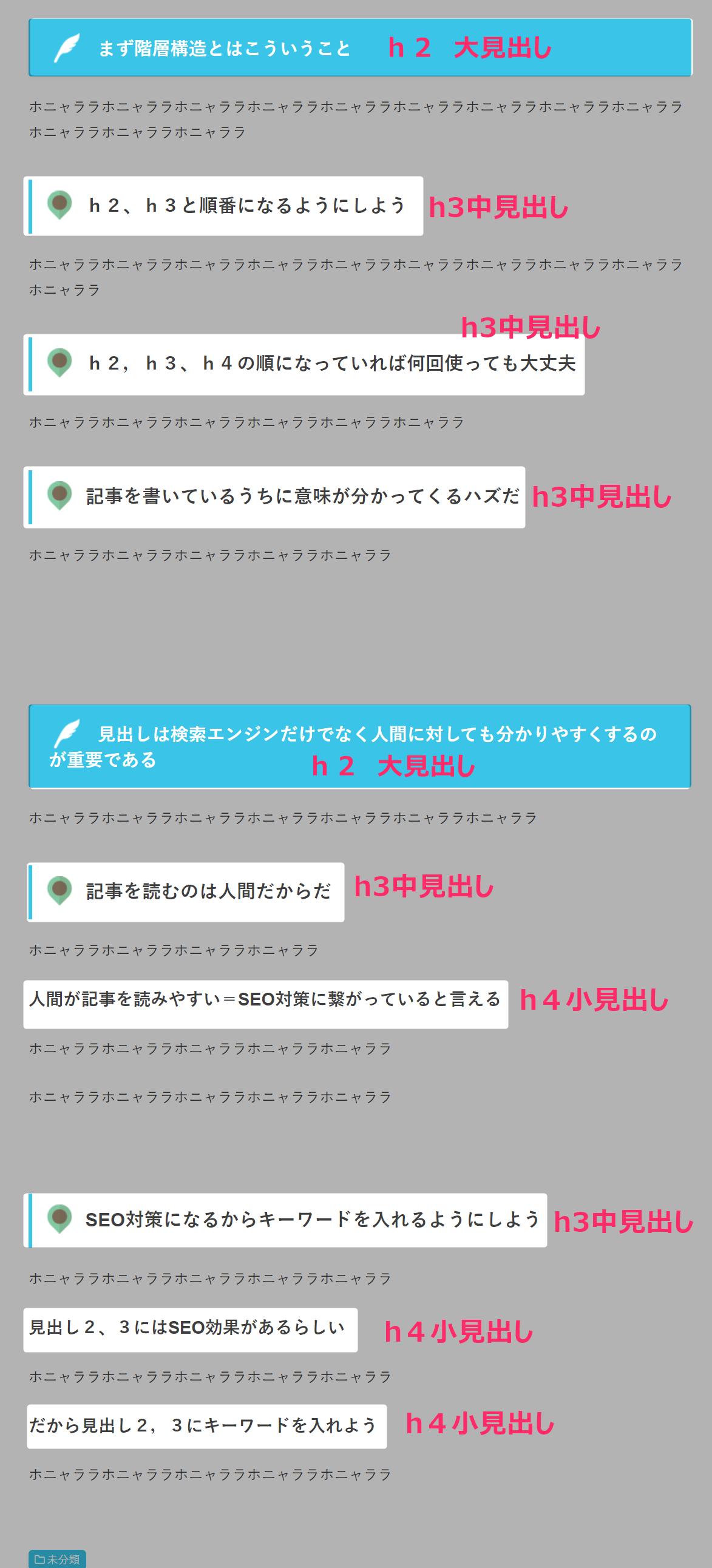
↓の画像を御覧ください。階層構造とはこんな感じです。

上半分はh2の大見出しから始まって、h3、h3、h3となっています。
下半分はh2から始まってh3,h4、そしてまたh3、h4、h4となっています。
さきほども解説したようにh1タグは出てきていませんよね?h1がブログタイトルだから、h2の大見出しから始まって、h3、h4と順番になっていることが分かります。
h2の次がh4とかもダメですよ~(h3をトバしているので)
実際の見出しの使い方
それでは見出しの使い方をご説明します。非常に簡単です。
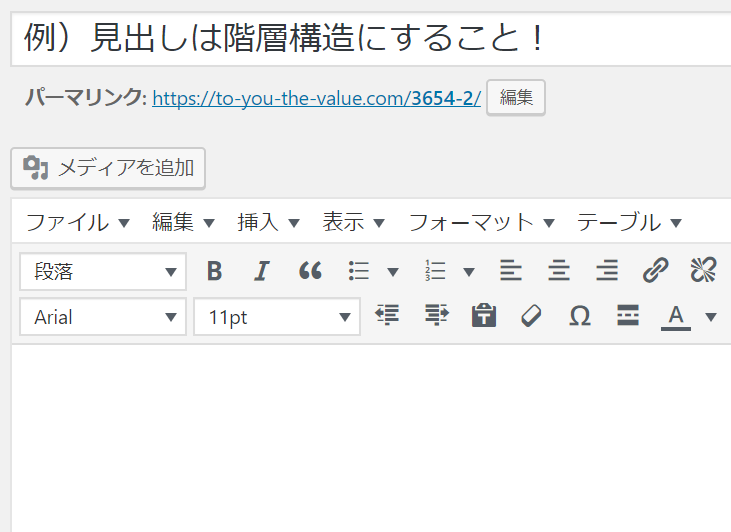
記事作成画面を開く

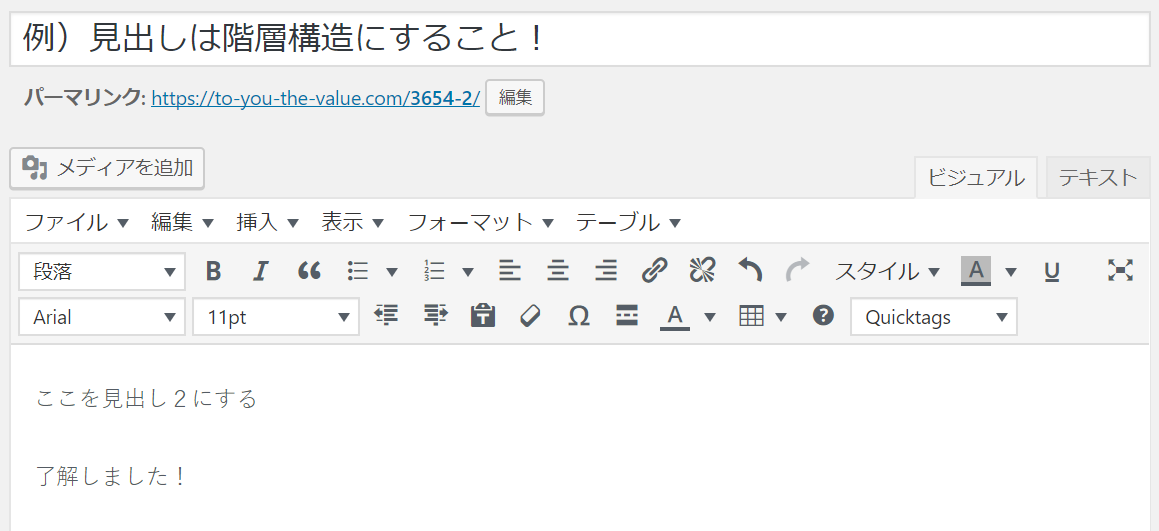
次は文字を打ちます
文字を打ち、見出しにしたい行をクリックしてください。例として、下の画像の「ここを見出し2にする」というところを見出しにしていきます。

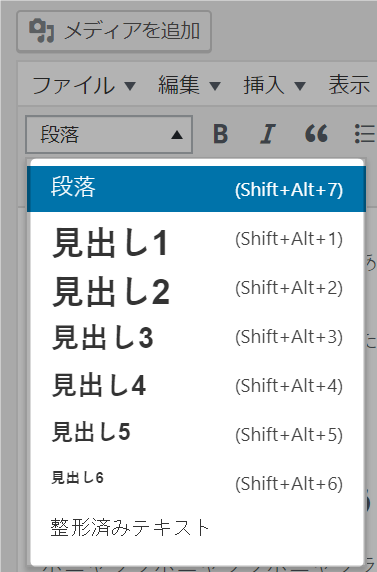
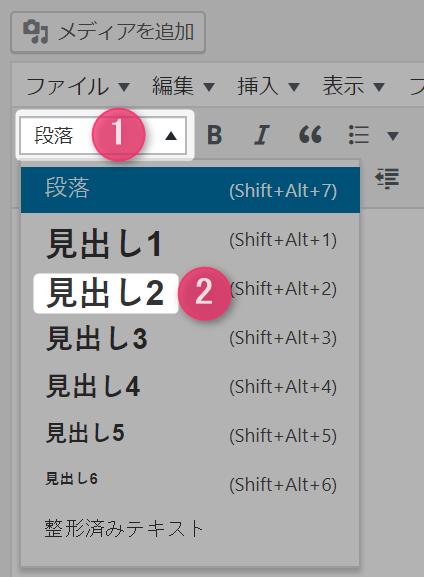
「段落」をクリックして見出しを選択
「段落ボタン」を押すとメニューが開くので任意の見出しを選択してください。僕は見出し2を選びます。

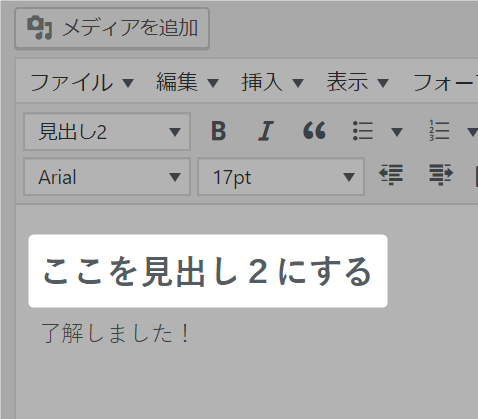
文字が大きくなった=見出しが適用された
見出しを適用すると文字が大きくなります。

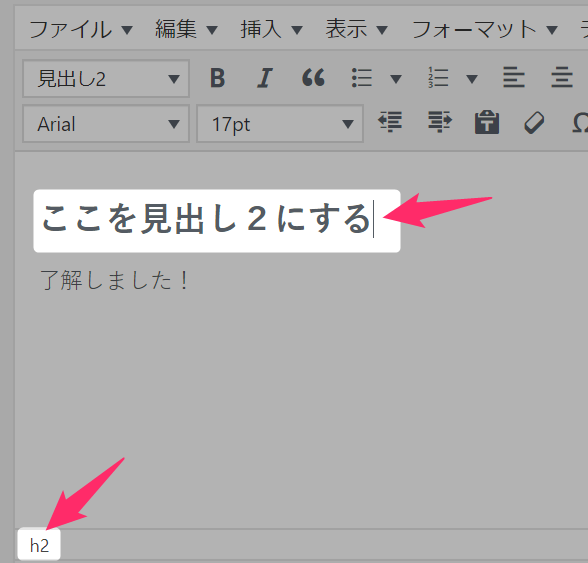
見出しをつけた行をクリックすると、どの見出しが適用されたのか表示される
さっきh2見出しをつけた「ここを見出し2にする」の行をクリックすると下の部分に「h2」と表示されています。つまりh2タグが適用されていることがわかります。

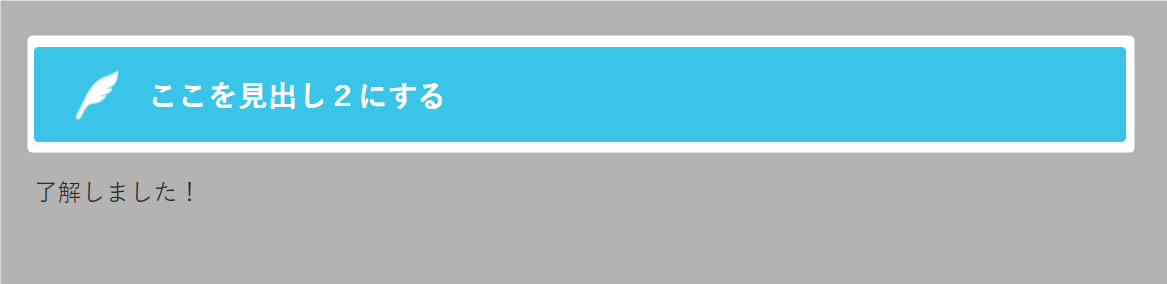
一応プレビューで見てみよう

h2タグの見出しが適用されていますね。
このようにh3見出しや、h4見出しも同じような操作で行うことができます。
読者に記事をシッカリ読んでもらうための見出しテクニック
見出しは字が太く、装飾されているので、読者の目が止まりやすく見られやすい部分です。
なので流し読みする人であっても見出しは目に止まりやすく、そこに魅力的な題名を付けることで興味を引き、記事を読んでもらえるキッカケになります。
例えば
- ブログでアクセスを集める方法
- 【実話】アクセスが3倍に伸びたアクセスUP方法
↑の2つのタイトルだったらどちらのほうが興味をそそりますか?後者のほうですよね。
このように見出しに魅力的な題名を付けておくことで、読者の興味を引き、読んでもらえる可能性がUPします。
特にスマホで検索している人は、空き時間を使って検索している人も多いので、バーっとスクロールして流し読みする人が多いです。
なので一回立ち止まってもらうためにも、見出しには読者の興味を惹くような題名を付けるようにしたいですね。
【まとめ】
- h1タグは使わない(ブログタイトル・記事タイトルに使われている)
- 「検証」を使って、あなたのブログの大見出しがh2かh3か確かめる
- h2→h3→h4と階層構造を守る
- 見出しを装飾目的で使わないコト
- 見出しにはタグが付いていて検索ロボットが読み込んでいるのでキーワードを入れること
- 自分の記事を読んでみて、目が疲れたり、読みにくいなぁと思ったら、話の流れが変わる所や区切りの良いところで見出しを付けることで読みやすくなる
色々と覚えることが多く難しそうな感じですが、実際に記事作成してみるとすぐに理解できるようになります。おそらく何記事か作れば無意識でできるようになりますよ。
大事なことはh1タグを使わないこと・階層構造を守ること・見出しにキーワードを含めることです。特にこれらを意識して見出しタグを使うようにしましょう。
また、記事を実際に読む検索者が読みやすいかどうかというのが大事なので、記事の読みやすさも考慮して見出しを付けていきたいですね。























[…] ワードプレス記事見出しの使い方と付け方を解説!SEOの役割もあるのでシッカリ覚えておこう […]
[…] ワードプレス記事見出しの使い方と付け方を解説!SEOの役割もあるのでシッカリ覚えておこう […]