サーバー設定・ドメイン設定・自動インストールが完了!いよいよブロガーだ!
ところで僕のブログはどんな感じなんだろう?
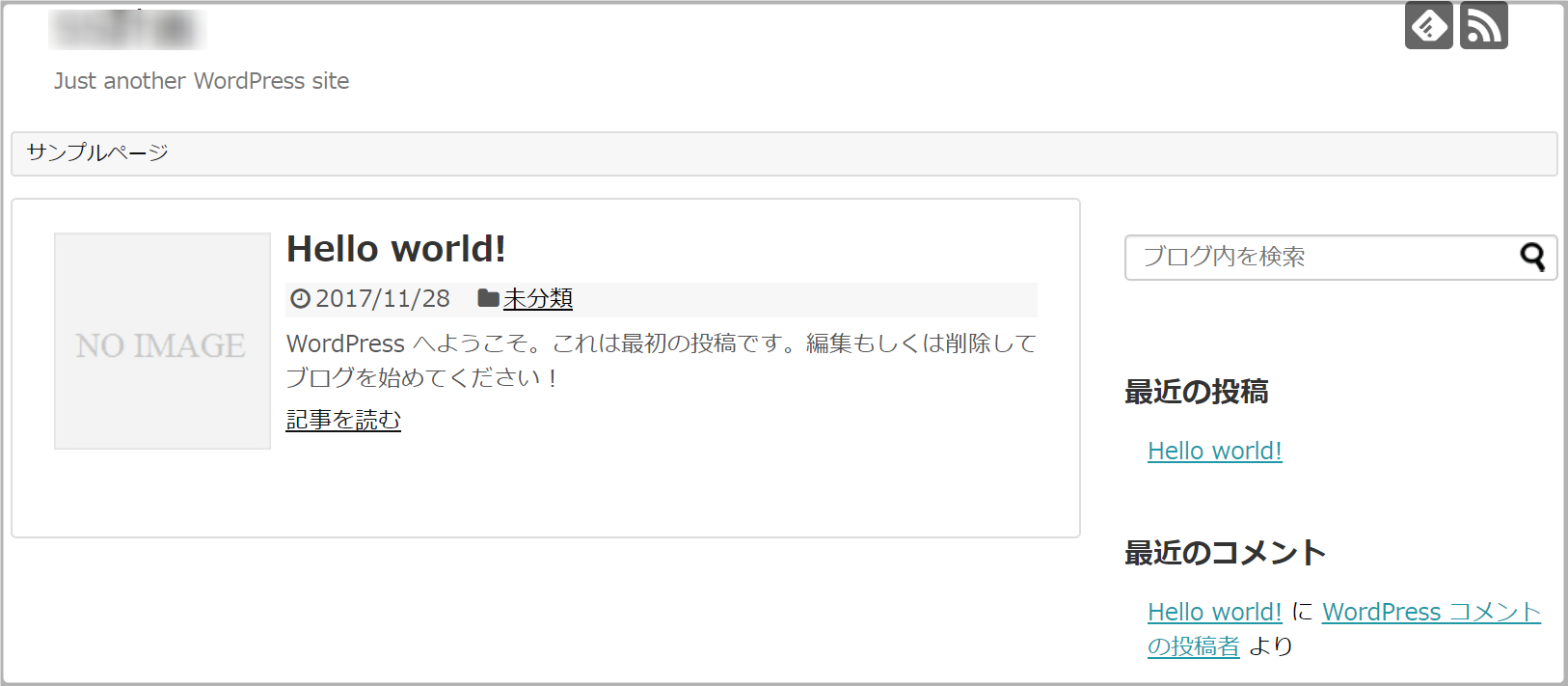
と思って自分のブログを見てみると、初期設定時のデザインがまぁ地味なんです…(以前はもっとヒドかった)

こういうシンプルなのも悪くはないんだけど、なんかちょっと殺風景な気がします。
そんなときに便利なのがワードプレスのテンプレートです。(テーマとも言います)
テンプレートをインストールするだけでデザインが激変します。
今回はワードプレステンプレートの基礎知識と、テンプレートのインストール方法です。
まずはカンタンな基礎知識から。
◆YouTube動画で実演解説
目次
【基礎知識】ワードプレステンプレートとは
冒頭でも言ったようにテンプレートをインストールすることでデザインがガラっと変わります。
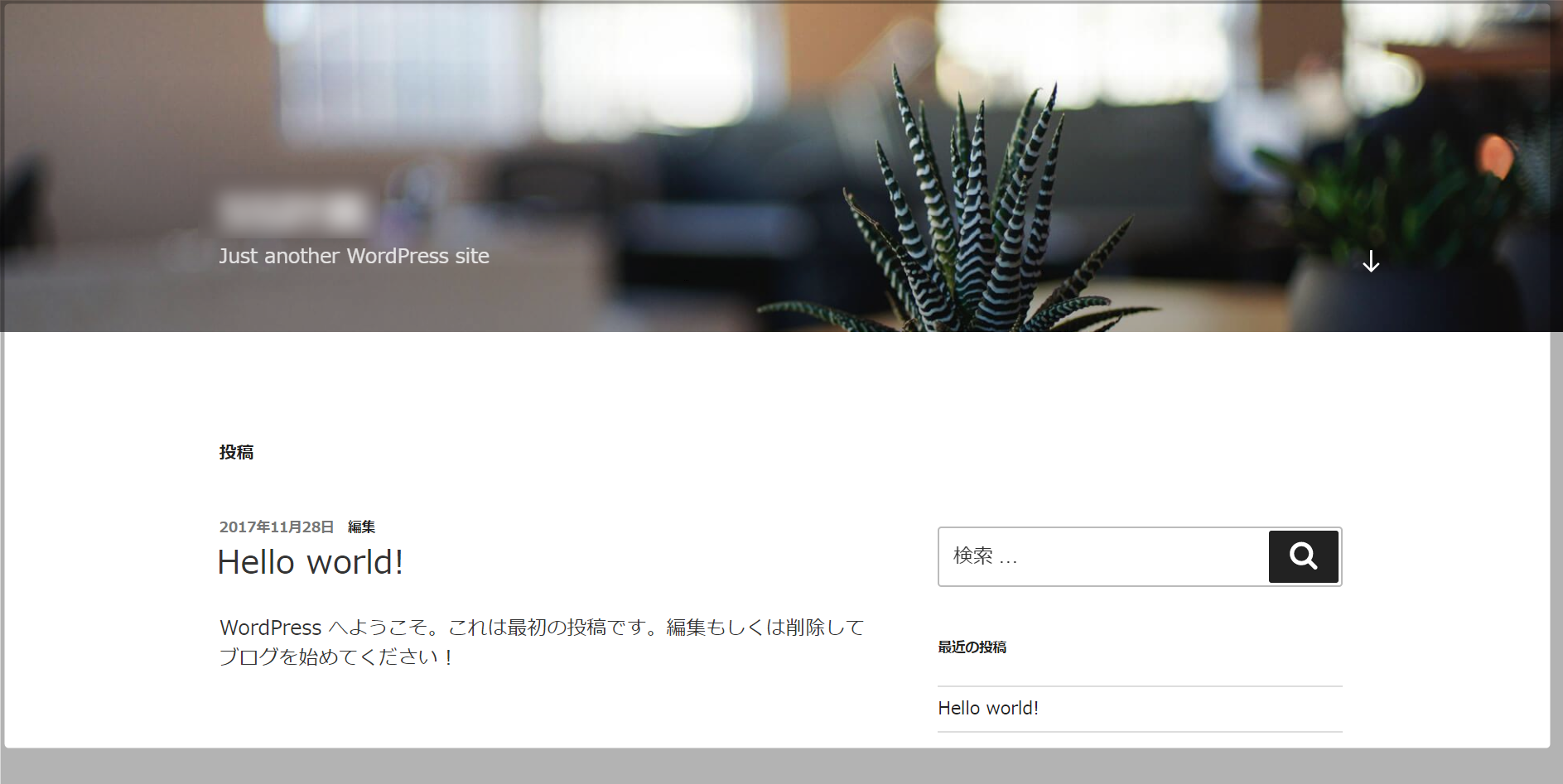
さっきの初期設定画面の画像が下の画像のように……!スゴイ!

ブログデザインが気に入らないと記事を書く気が起きなかったりするんですよね。
それに気に入ったデザインのブログの方が運営していて楽しいです。自分のブログだ!って感じがしますよね。
デザイン以外にもメリットがある
- 機能性が良くなる
- SEOに強くなる
まず機能性ですが、外観をWordPressのカスタマイズ画面からカンタンにカスタマイズできたり、記事を作成するときに記事文章をお手軽に装飾したりなどの便利な機能が備わっているテンプレートもあります。
また、最近のテンプレートはSEO(検索エンジン対策)最適化されているものが多く、記事上位表示にも役立ちます。
とはいえ正直、最近のテンプレートであればSEOはどれもそこまで差が無いと思えるので、テンプレートを変える1番の理由はやっぱりデザイン性ですね。
さっきも言いましたが、気に入らないデザインだと外観ばかり気になって、1番大事な記事書きに集中できなかったりします。
なんだかんだそこが大きいですね。
ブログの見た目を整えるためにテンプレートを変えると思っていただいて大丈夫です。
テンプレートには有料と無料がある
有料の方がデザイン性が高いものが多いです。カワイイもの・シンプルでモダンなもの・スタイリッシュなものなど、幅広いデザインから選べます。
じゃあ逆に無料はどうかというと…デザイン的にはシンプル(というか簡素?)なモノが多いです。無料テンプレートでも機能的には劣ってないです。大事なSEO対策もシッカリしてあるし有料とそんなに変わらないかな…という印象。
予算や機能性、デザイン等から、自分にあったテンプレートをチョイスしてくださいね。
(一応ですが僕のおすすめは有料テンプレート一択となっております)
まずはテンプレートを用意しよう
サイトからテンプレートをダウンロードしましょう。
ここでは例として無料テンプレートのSimplicity2をダウンロードして話を進めていきます。
(あなたのお気に入りのテンプレートがあれば同じようにダウンロードしてください)
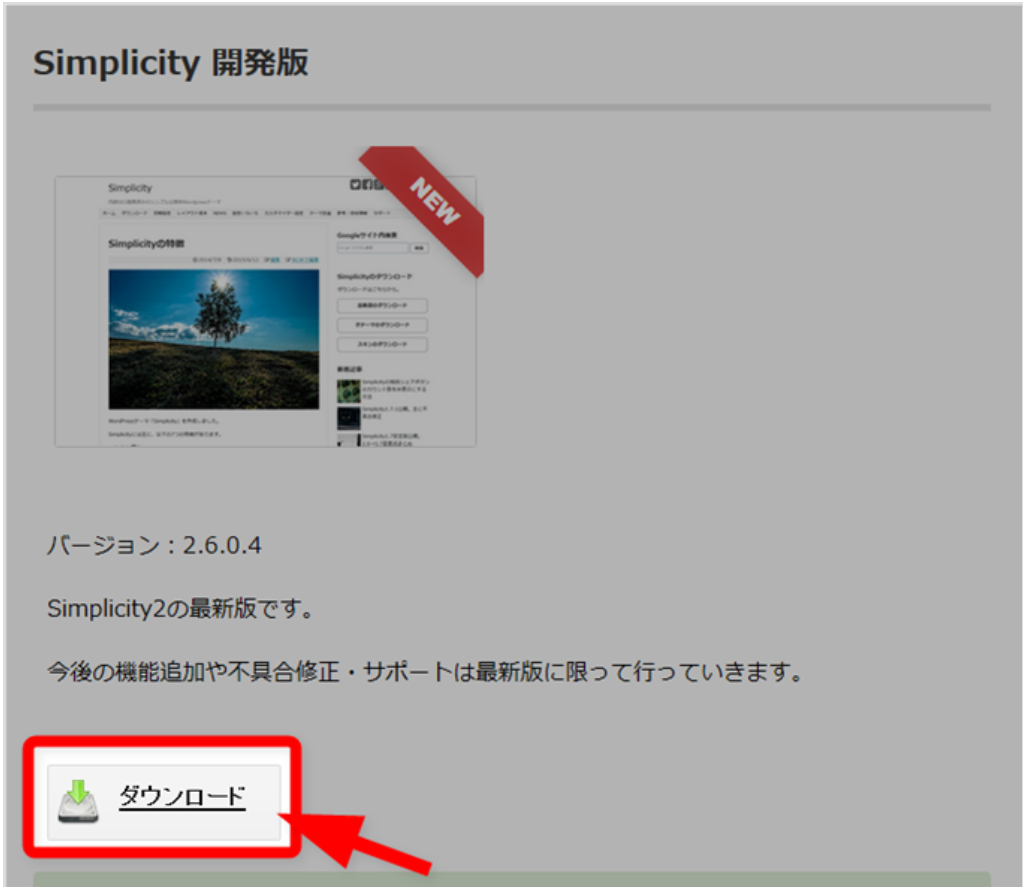
◆Simplicity2ダウンロードページに飛びます。そしてSimplicity2をダウンロードします。

◆DLするとこのようなzipファイルが作成されます。次はこれをワードプレスにインストールしていくわけですね。

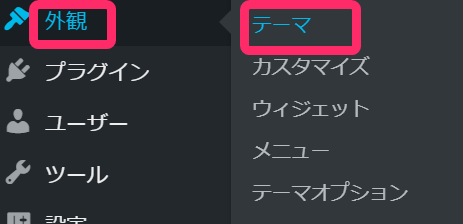
◆次はワードプレスダッシュボード画面の「設定」から「テーマ」を選びます。

◆テーマ画面の「新規追加」を押します。

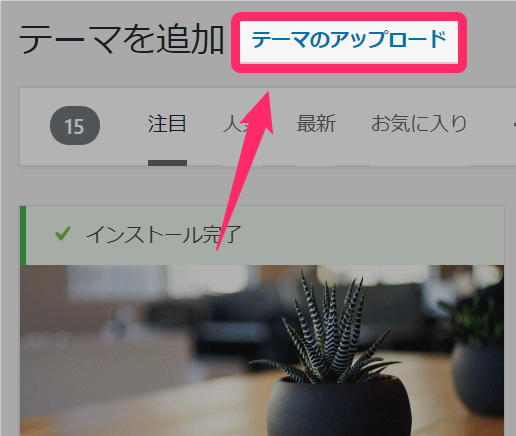
◆「テーマのアップロード」をクリック

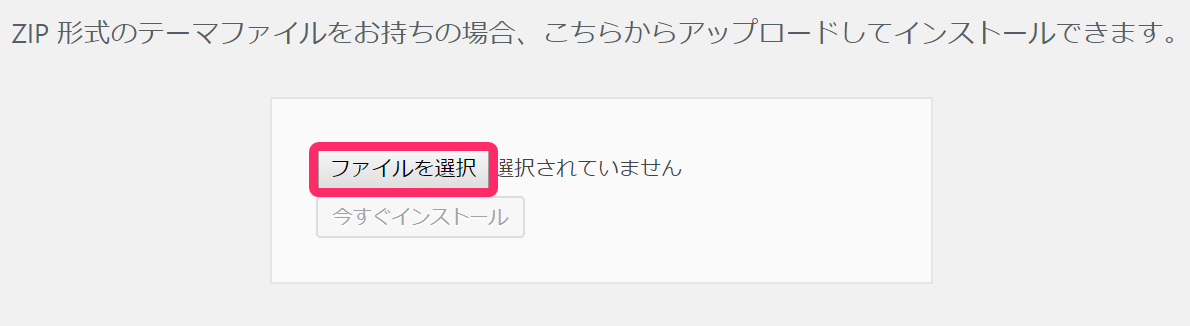
◆「ファイルを選択」をクリックして、さっきダウンロードしたzipファイルを選択してください。

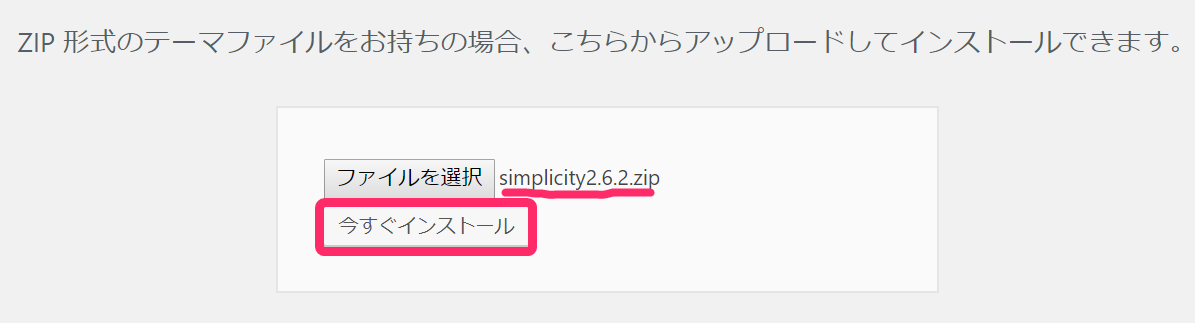
◆「今すぐインストール」をクリックします。

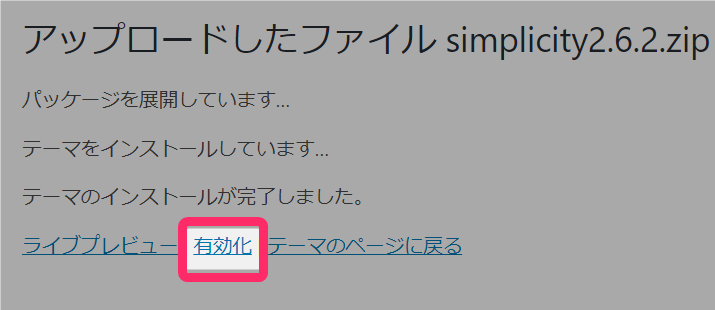
◆「有効化」をクリック

◆Simplicity2が有効になりました!それではブログのデザインがどうなったか見てみてましょう。

◆ブログデザインが変わりました!
これでテンプレートのインストールは完了です!

もしテンプレートに「子テーマ」がある場合
テンプレートには子テーマが準備されているものがあります。
子テーマがある場合、子テーマも同じ要領でインストールしましょう。
そもそも子テーマって何?
なんだよ、子テーマって!?という感じではないでしょうか。
子テーマはデザインも機能も親テーマと変わりません(さっきインストールした本体を親テーマと言います)
ではなぜ子テーマもインストールするのか?ということですが、カスタマイズするときなどはこの子テーマをイジる方が都合が良いからです。
もし親テーマで色んなカスタマイズをしていた場合、テンプレートのバージョンアップのときにカスタマイズのファイルが失われてしまうのです。
バージョンアップするのにカスタマイズファイルが消えてしまったら、これまでカスタマイズしてきた意味が無くなってしまいますよね?
そうならないように子テーマをインストールします。子テーマでカスタマイズしていけば、テンプレートのバージョンアップをしてもカスタマイズデータが消えることはありません。
なので子テーマをインストールしたら普段は子テーマを有効にしておき、カスタマイズするときは子テーマをイジっていきます。
なんとなく意味が分かりましたでしょうか?
今はあまり意味が分からなくても大丈夫です。ブログ運営していくうちに段々と知識が深まって理解できるようになっていきます。
子テーマをインストールして有効化しよう
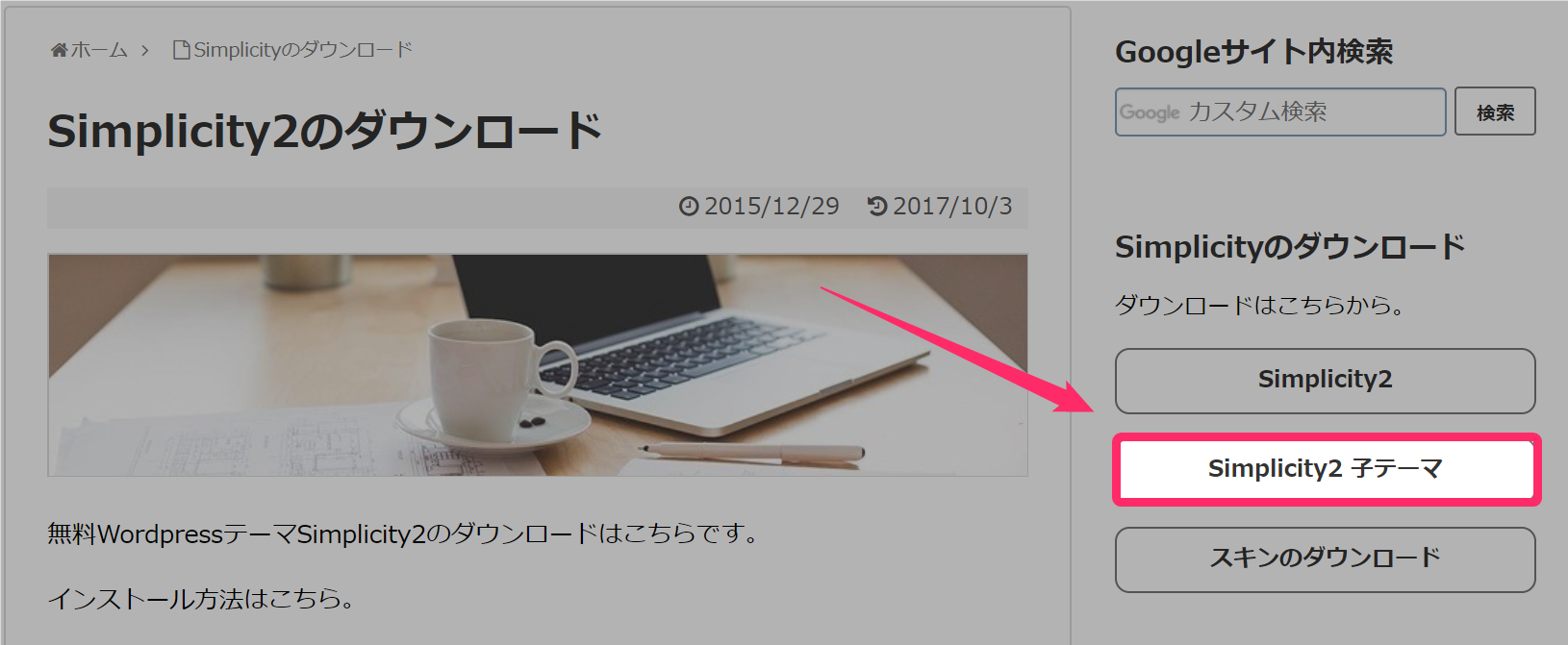
◆同じくシンプリシティで話をすすめていきます。
Simplicity2ダウンロードページにアクセスして「子テーマ」をクリックしてください

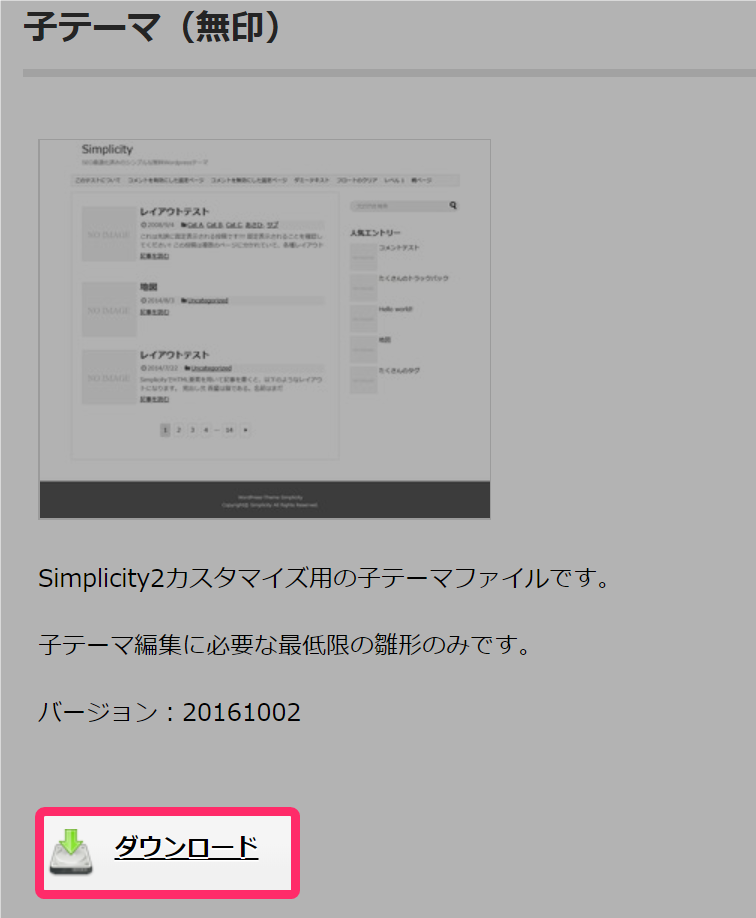
◆「ダウンロード」をクリック

◆「子テーマ」のダウンロードができました。このようなzipファイルがDLされます。

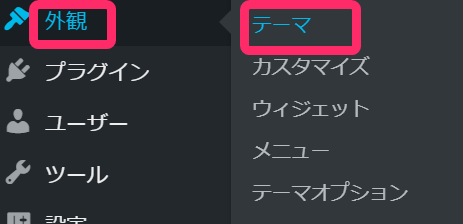
◆ワードプレスダッシュボード画面左の「外観」→「テーマ」を選択します。

◆「新規追加」をクリックします。

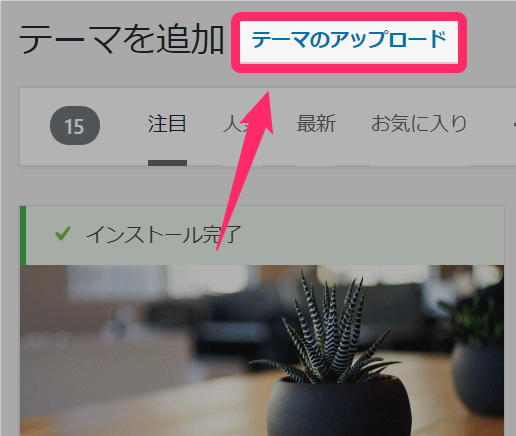
◆「テーマのアップロード」をクリックします。

◆Simplicity2の子テーマのzipファイルを選択して「今すぐインストール」をクリックします。

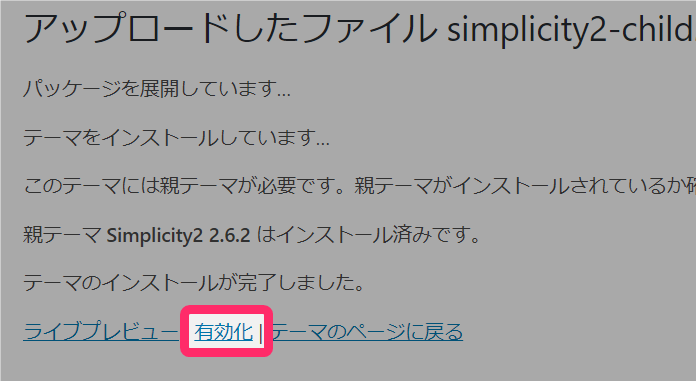
◆「有効化」をクリックします。

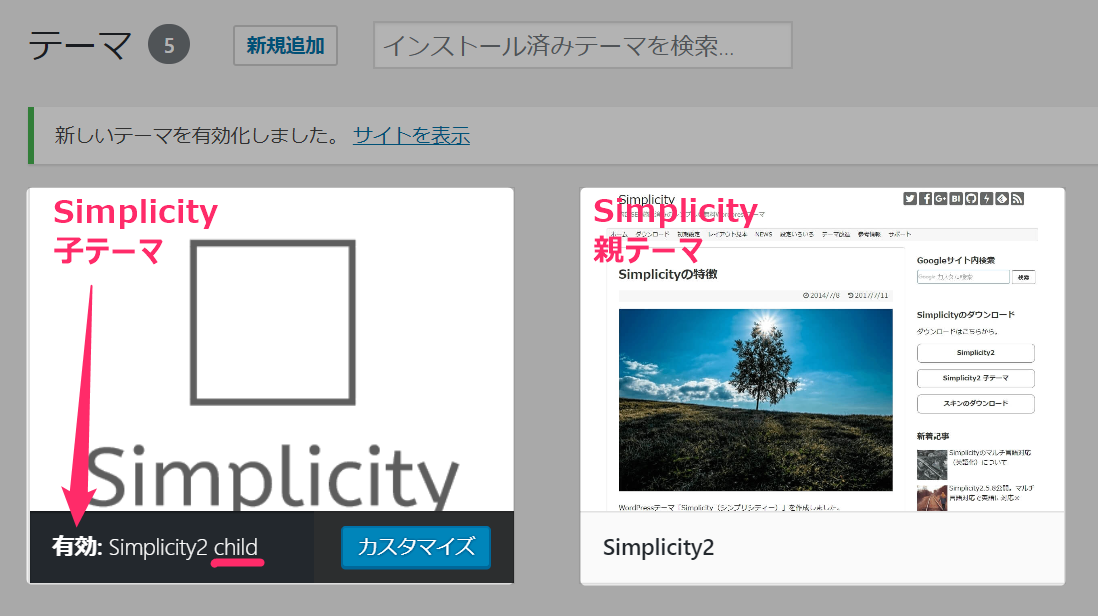
◆子テーマが有効になりました。これで子テーマのインストールは完了です!

これで見た目が整いましたね!
さあ!記事を書いていくぞ!の前に…ブログの初期設定を行っていきます。
最初に色々と設定しておくことでSEOに有利な環境に整えれます。
そのあとに記事を作成していった方が検索上位表示されやすく稼ぎやすいブログが作れるのです。
なので初期設定を行っていきましょう!
まずはパーマリンクからです。下の記事を見てパーマリンクの設定をしていきましょう。





















こんにちは!ツッキーさんのブログのデザイン・設定がとてもみやすいので、カスタマイズの方法を詳しく記事にしていただけないでしょうか?私、ワードプレスを始めたばかりで、テーマのインストールなどはできても、カスタマイズがうまくできず、ブログに統一感が出ません。記事楽しみにしています!
Mさん コメントありがとうございます!
カスタマイズについてなのですが・・・
実は僕はカスタマイズは超基本的なことしかできなくて、
テクニカルなことは全然できないんですよ~。
自分で学ぶのは時間がかかってもったいないので、
できるプロの方にお願いしたほうが遥かに時間効率が良いと思っていまして、
自分では基礎的なカスタマイズしかできないんです(笑)
フォトショップでアイキャッチ作ったりとかそれくらいのレベルです^^;
できる方に頼んだ方が自分でやるよりもはるかにクオリティが高く、
時間も有効活用できますので、お金を払ってでもそっちの方が効率的と考えています。
今後カスタマイズを勉強する機会があれば記事にしていきたいと思います。
わざわざコメントいただいたのに、
まさかのおしゃれなカスタマイズできないというオチですみませんが、
よろしくお願いいたします!
こんにちは!
ツッキーさんのブログとても素敵です。^ ^
テンプレートは何を使っているのか気になります。
差し支えない範囲で構いませんので、教えていただけたらお願い致します。
コメントありがとうございます。
当ブログは現時点ではストークを使っております。
「wordpress ストーク」と検索すると見つかりますよ。
よろしくお願いいたします。