PS auto sitemapはブログにサイトマップを生成することができます。サイトマップという名前の通り、ブログ内の地図みたいなものですね。
サイトマップをクリックすると、記事が一覧となって表れるのでブログ訪問者が目当ての記事を探しやすくなります。
サイトマップの設定はすぐに終わるのですが、中には「サイトマップが表示されない」とう人も多いようですので、そういう時の対処法なども合わせて解説していきます。
PS auto sitemapの設定
◆まずはPS auto sitemapをインストールして有効化しましょう。
インストールや有効化が分からない場合、下の記事を参考に行ってください。
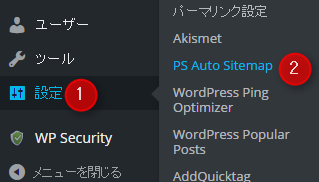
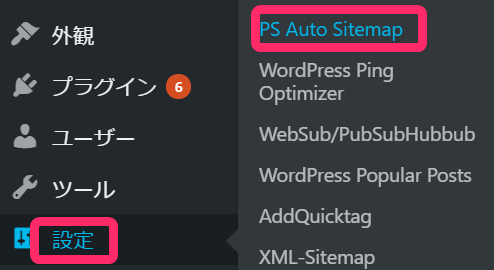
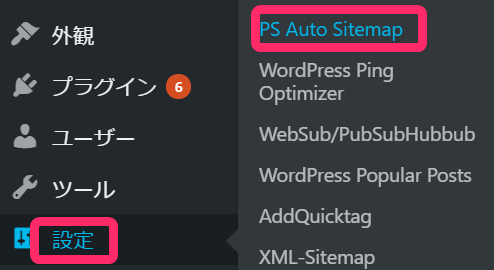
◆次にワードプレスダッシュボード画面の左側「設定」から「PS auto sitema」をクリックします。

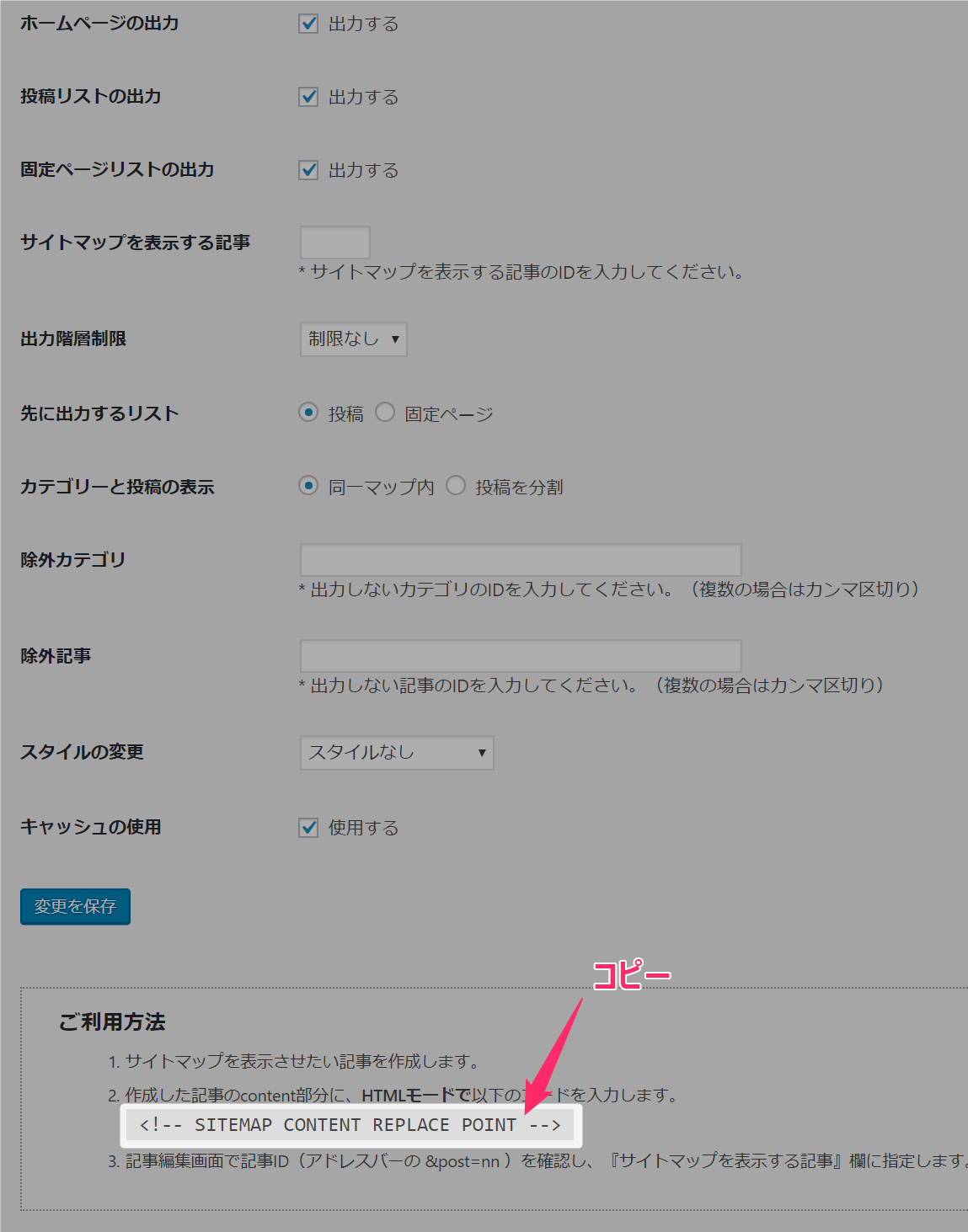
◆すると下の画像のような画面が出てきますので、画面下部に表示されているコードをコピーします。

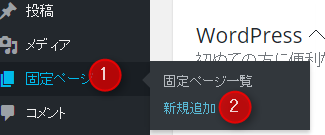
◆次にワードプレスダッシュボード画面の「固定ページ」を選択し「新規追加」をクリックします。

◆次にサイトマップの名前を決めて、さっきコピーしたコードを貼り付けます。
コードは「テキスト画面」にして貼り付けます。

①サイトマップの名前です。コダワリがなければ「サイトマップ」でOKです。
②テキスト画面に切り替えます。
③テキスト入力欄にさっきコピーしたコードを貼ります。
④コードを入力するとパーマリンクが表示されますから「sitemap」などに変えましょう。
入力が終わったら投稿画面右にある「公開」をクリックしましょう。
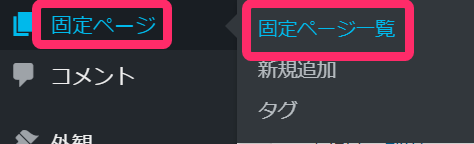
◆次はダッシュボード画面左の「固定ページ」から「固定ページ一覧」をクリックします。

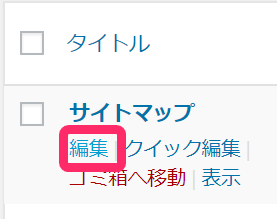
◆今作ったサイトマップの「編集」をクリックします。

◆記事編集画面に移動したらURL部分を見てみてください。
Post=251という数字がありますね。その251という数字をコピーします。(数字は人によって違いますので、アナタの画面に表示された数字をコピーしてくださいね)
◆ダッシュボード画面左の「設定」から「PS auto sitemap」を選びます。

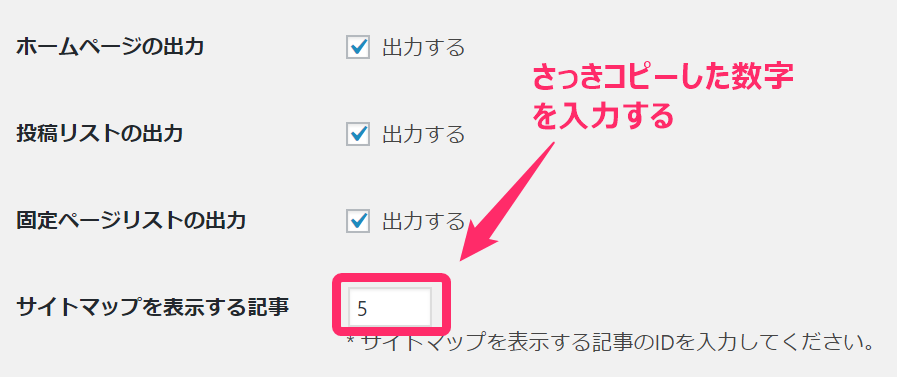
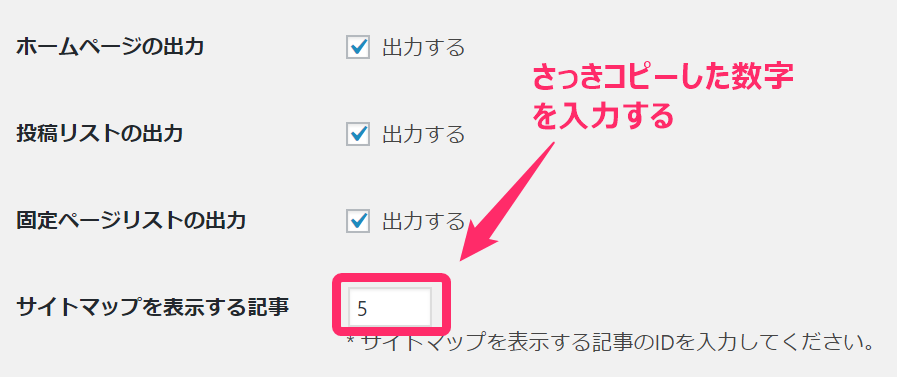
◆さっきコピーした数字を、下の画像赤枠部分に入力します。
入力したら下にスクロールして「変更を保存」をクリックします。

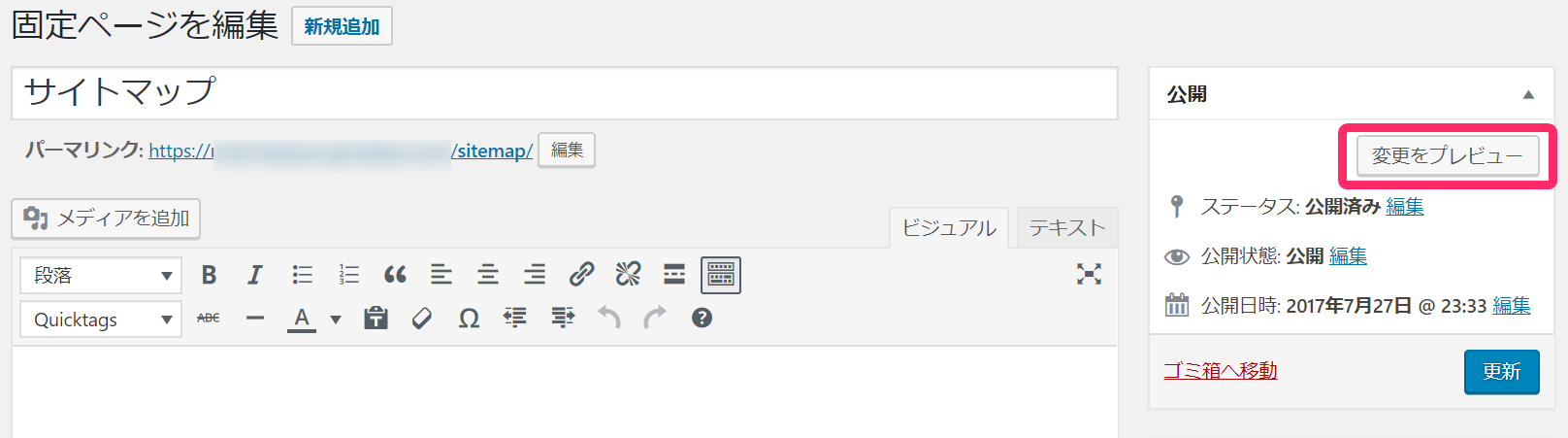
◆さっき作った固定ページを見てみよう!
プレビューで見てみると……

◆サイトマップが表示されました!(記事が増やすと、自動的にサイトマップにも記事が追加されます)

◆これでサイトマップの設定は完了となります。
このままでも別に良いのですが、サイトマップのデザインをカスタムできるので、やってみましょう。
サイトマップのデザインをカスタム
さきほどやったように「設定」から「PS auto sitemap」をクリックしてください。

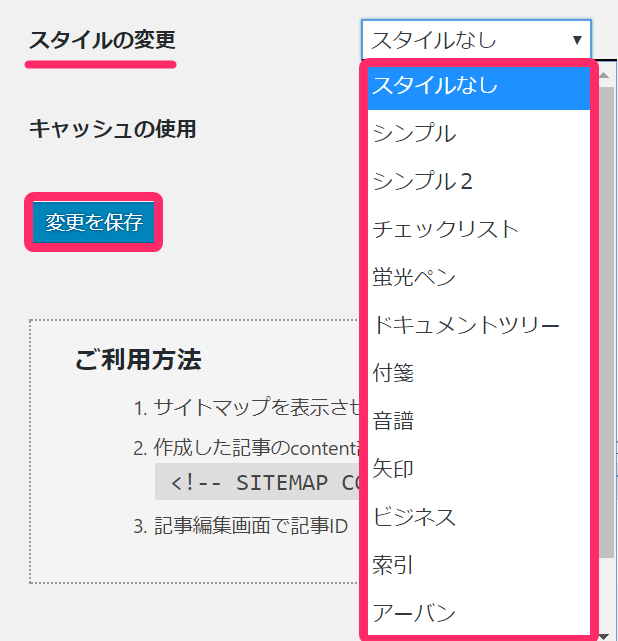
◆スタイルの変更という所にあるタブを押してください。色々と出てきます。

良さそうなものを選び「変更を保存」をクリックします。
何回も変更して大丈夫なので、色々とチェックして好きなデザインを探してみてください。
ちなみに僕は「チェックリスト」というのを気に入って使っています。
チェックリストだと下の画面のようになります。

なんとなくオシャレっぽいし、整っているし、イイカンジだなぁ…と(笑)
あなたも好きなデザインのサイトマップに変更してくださいね。
デフォルトのものよりもイイカンジになると思いますよ。
表示されない場合はどうすればいい?
PS auto sitemapを設定したのに「サイトマップが表示されない!」という人が多いです。
実際、たしかに他のブログでサイトマップをクリックしてみると、記事が何も表示されないことが結構あります。
みなさん表示されなかったからって放置しちゃってるんでしょうね。
で、その対処というか原因なのですが、
記事が表示されない場合は「数字の入力をしていない」場合に多いです。

さきほどの解説でここに、 固定ページURL上にある post=◯◯ の数字を入れると言いました。
この数字を入力をしていない人は記事が表示されないようです。
もし記事が表示されなくて困っている人は、このやり方で表示されるハズなので参考にしてみてください。
サイトマップはSEOにも効果があるとされている
サイトマップはユーザーのための機能のようですが、実は内部SEO対策としても効果があります。
なぜなら内部リンクで各記事に繋がっているからです。
検索ロボットはリンクを辿って移動するので、サイトマップを設定しておくことで、色んな記事を読み取ってくれます。
なので内部SEO対策になるのです。
検索ユーザーだけでなく、検索ロボットに対しても、サイトマップは有効なので、是非設定しておきましょう。
プラグインまとめ
ブログで稼ぐのに必要なプラグインを厳選してまとめました。
不要なプラグインが入っていると重くなりユーザービリティの低下に繋がります。
たくさん入れている人が多いので、入れるのはチョットだけにしましょう。

























コメントを残す