AdSense Managerは記事内に広告を設置できるプラグインです。
普通だと記事本文にイチイチ広告コードを入力しないといけないのですが、AdSense Managerにコード設定しておくことで簡単に広告設置ができるのです。
また、後ほど紹介しますが、AddQuicktagというプラグインと合わせて使用することでワンボタンで広告設置も可能になります。
時間短縮になりますし非常に便利なので、最終的にはAddQuicktagのプラグインと組み合わせて使います。
まず、今回はAdSense Managerの設定からです。
※現在、AdSenseManagerが見つからない、利用できないという質問を多数いただきます。
AdSenseManagerは5年も更新していないので、ダメになっちゃったかもしれないですね。
その場合、↓のプラグインをお使い下さい。
AdSense Plugin WP QUADSの設定と使い方
AdSenseManagerと同様の機能を持ち、設定もカンタンなので、今後、こちらが主流になると思われます!
目次
AdSense Managerの設定方法
まずはインストールして有効化
◆AdSense Managerをインストールして有効化しましょう。
参照→ ワードプレスにプラグインを有効化するまでの基本的な流れを解説
Ad Unitsをクリック
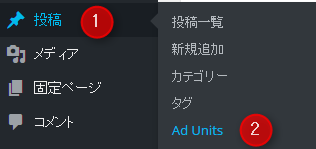
◆次にワードプレスダッシュボード画面の「投稿」から「Ad Units」をクリックします。

コード登録

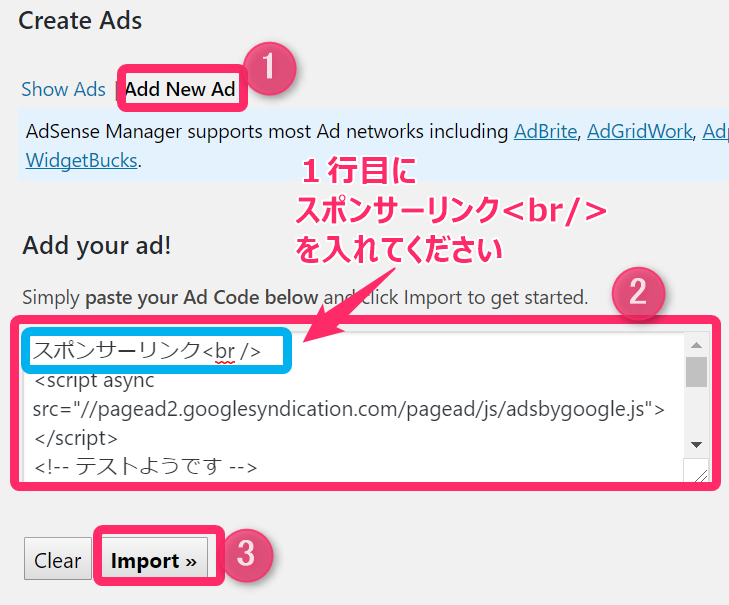
①の「Add New Ad」をクリックします。
②部分の1行目に スポンサーリンク<br/> を入れてください。
その下に、あなたが作成したアドセンス広告のコードを貼り付けます。
③部分の「import」をクリックします。
アドセンスコードに名称を付ける

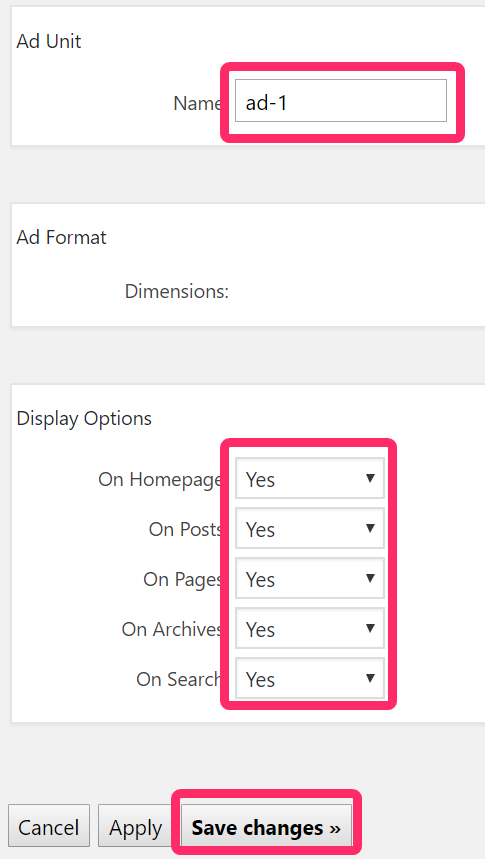
Ad Unit・・・「name」のところに好きな半角英数字を入力します(例として ad-1 で入力しています。こだわりが無ければ同じく ad-1 にしておきましょう)
Display Options・・・全てYESに変更します。
◆完了したら下部の「Save Cheange」をクリックします。
アドセンスコードの登録完了
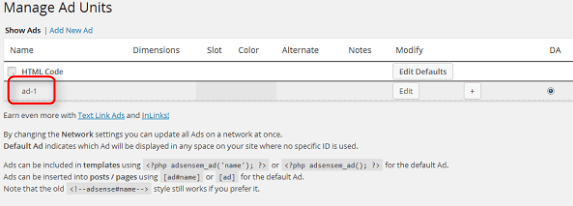
◆これらの設定が完了すると次のような画面になります。

ad-1というコードができていますよね。
これでAdSense Managerの設定完了です。
次はいよいよAddQuicktagと組み合わせる
次は今作ったコードとAddQuicktagというプラグインを組み合わせます。組み合わせることで、記事内にワンボタンで広告設置ができるようになります。
方法は下の記事で解説しています。
関連記事
◆グーグルアドセンス広告の申し込みや審査がまだの人は、先にアドセンスの登録を済ませておきましょう
◆ブログで稼ぐために必要なプラグインまとめ(不要なプラグインは重くなるからいらん!)























コメントを残す